店匠合规修改
任何跨境电商独立站,需要对网站进行相应的合规调整,以确保网站符合网修文件中的【跨境收单网站合规要求】(请确保从移动端设备进入网站时内容与PC端的保持一致)。
开始之前
请联系Oceanpayment运营团队获取网站修改意见文档。
请联系Oceanpayment商务团队获取运营支持。
卡logo合规修改
各大卡组织、银行等机构要求合作的商家将他们的支付方式图标添加在网站内。此章节将介绍如何在店匠构成的商铺中添加对应的支付图标。Oceanpayment为商户提供丰富的支付图标。
1. 页尾开启logo展示
在主题页尾中开启安全支付图标,请参考店匠官方文档 - 开启安全支付图标。
2. 通过App添加logo
需要安装应用,请参考店匠官方文档 - 安装支付图标App。
添加更多logo,添加前请确认已经安装支付图标App且可以正常显示。
- 在Oceanpayment素材库下载所需图标
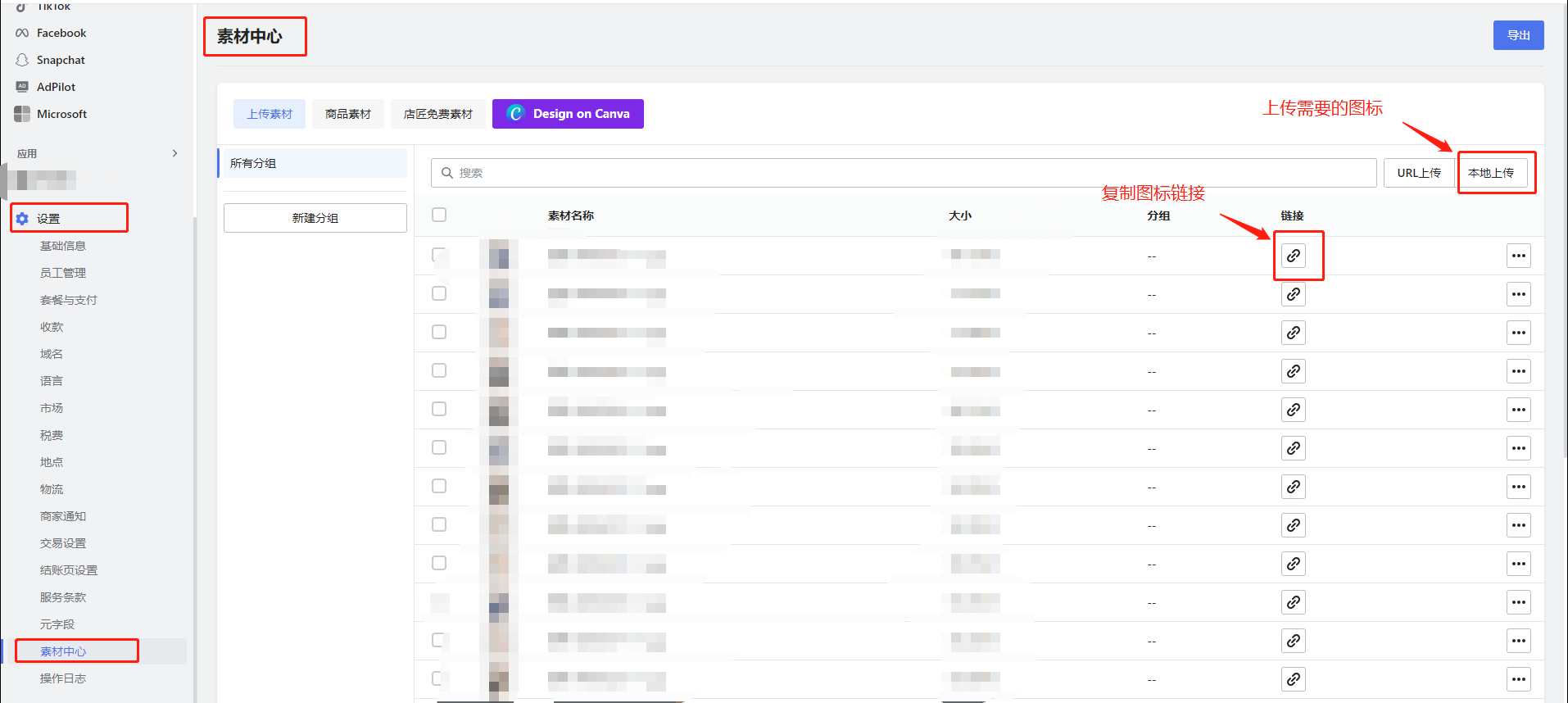
- 将图标上传至店匠素材中心(店匠后台 -> 设置 -> 素材中心 )
- 复制该图标链接

- 在店匠后台打开自定义代码嵌入APP(店匠后台 -> 应用 -> 自定义代码嵌入 -> 选择正在展示的图标代码,点击编辑图标)

- 准备一个新的img tag,并且将src内的链接替换成刚上传的图片链接。
img tag示例
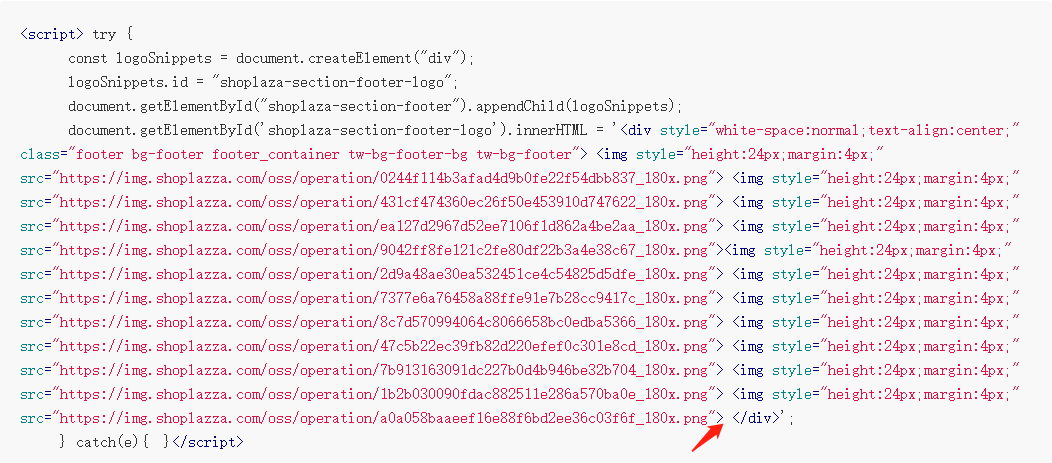
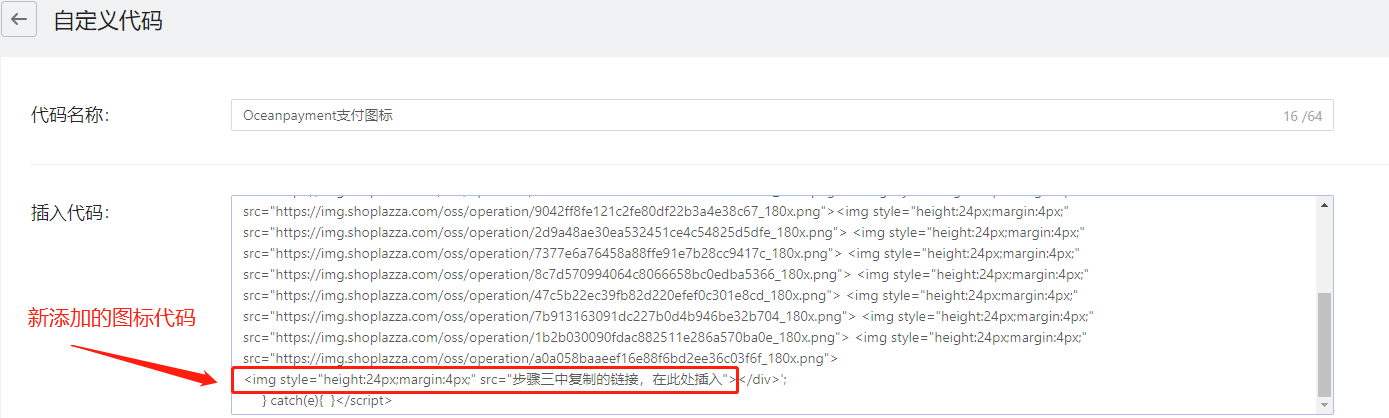
<img style="height:24px;margin:4px;" src="步骤三中复制的链接,在此处插入">- 将上一步准备好的代码,复制到下图箭头所示位置。

- 添加完成后示例:

- 点击保存
常见问题
1. App安装完成,且代码添加完成后,页面不显示图标。
在安装App的文档中提供了两段代码,不同的主题适配不同的代码,可以在自定义代码嵌入App中替换另一个代码。
网站条款添加
该步骤需要添加对应的条款至单独的页面,通常该条款的链接需要至于网页底部的页尾(footer)中。Oceanpayment的运营团队将提供对应的条款内容。其中,每一项必须为单独显示页面,需要在自定义页面中创建页面,然后置于页尾菜单中。
1. 创建页尾菜单 & 添加页面链接
页尾菜单位于页面底部,所有页面都会在底部显示页尾菜单。页尾菜单可以链接到其他和店铺相关的页面,例如:在页尾菜单中添加店铺退款政策等标题并链接到对应的自定义页面,消费者点击即可跳转展示相关信息。页尾板块可以帮助消费者快速获取店铺信息,有助于消费者对店铺建立信任以极大的提升用户体验。
1.1 搭建尾页菜单
添加页尾菜单请参考店匠官方文档,搭建页尾菜单。
必须添加的条款(且为独立页面)如下所示, 请联系Oceanpayment运营支持获取下列文档模版。
- Contact Us
- Shipping Policy
- Return Policy
- About Us
- Terms & Conditions
- Intellectual Property Rights
- Privacy Policy
1.2 添加条约内容
在对应的独立页面中,将Oceanpayment运营工作人员提供的模版粘贴进文本框中。
2. 条款条约 Terms & Conditions
2.1 添加主体代码
不同支付方式的银行对网站上的展示主体有不同要求,添加主体代码是作为管理网站上展示主体的方式,添加后可以根据银行要求调整主体。
商户需要在页面编辑中,将下列代码在编辑器的代码模式中插入底部。
主体代码:
添加图片的条款链接:
<img src="https://www.9-bill.com/index/img">或者文字的条款链接:
<object type="text/x-scriptlet" data="https://www.9-bill.com/index/text" width="100%"></object>(链接二选一,具体添加哪一种链接,以Oceanpayment提供的网站修改意见文档为准。)
添加步骤
- 登录店匠后台 -> 销售渠道 -> 在线商店 -> 自定义页面 -> Terms & Conditions
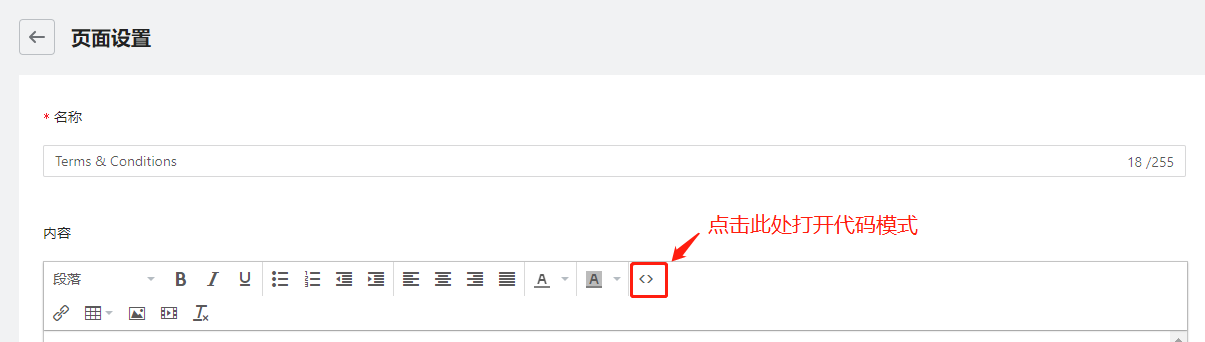
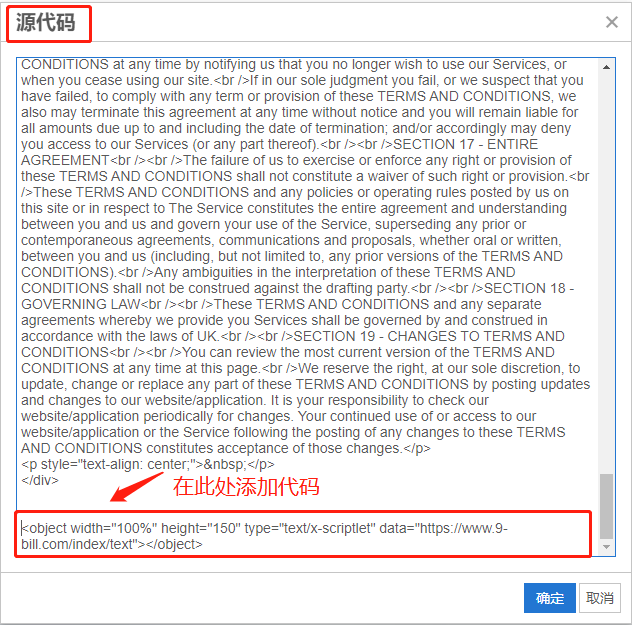
- 点击代码模式

- 在代码模式中,在底部添加Oceanpayment提供的主体代码。

- 点击确认,保存更改
3 知识产权 Intellectual Property Rights
3.1 添加知识产权代码代码
该代码主要用于展示我司IP邮箱的联系方式,以便相关品牌方联系我司
商户需要在页面编辑中,将下列代码在编辑器的代码模式中插入底部。
知识产权代码:
添加图片的条款链接:
<img src="https://www.9-bill.com/index/legal">或者文字的条款链接:
<object type="text/x-scriptlet" data="https://www.9-bill.com/index/legal" width="100%"></object>(链接二选一,具体添加哪一种链接,以Oceanpayment提供的网站修改意见文档为准。)
添加步骤
- 登录店匠后台 -> 销售渠道 -> 在线商店 -> 自定义页面 -> Intellectual Property Rights
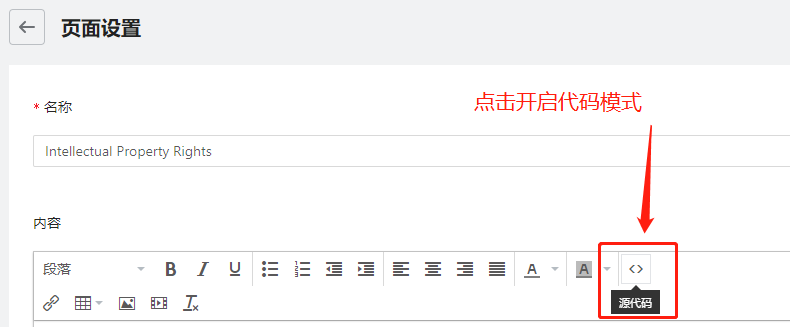
- 点击代码模式

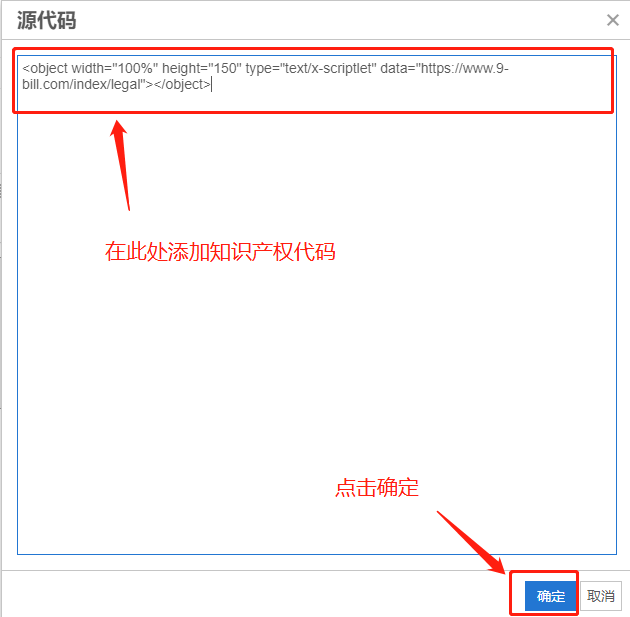
- 在代码模式中,在底部添加Oceanpayment提供的知识产权代码。

- 点击确认,保存更改
