Klarna On-site Messaging Installation
On-site messaging is a solution that enables you to add tailored messaging to your business website or mobile app.
With On-site messaging, you can let your customers know about the available payment options as they browse your online store, even before they decide to buy.
Before Start
Before starting the stallation process, please make sure you meet the pre-requirements of installation.
- Please confirm that the Shopify theme is using version 2.0. If you are not using the theme version 2.0, please refer to the documentation to upgrade to the theme version 2.0.
- Please make sure your payment channel(provided by Oceanpayment) had been golived.
- Please contact Oceanpayment techservice to get MID and Clientid of Klarna.techservice@oceanpayment.com.cn
Example of MID and Clientid.
Every Url has a corresponded mid and clientid for Europe and North America.
MID: A merchant ID (MID) is a unique merchant identification code assigned to every merchant using Klarna. MID consists of a letter followed by numbers (e.g., P963369). Click Here to get details.域名url:xxx.com
North America:
mid:N3210944
clientid:8a2b11ac-7f55-645e-8fcd-3154f28ebca8
Europe:
mid:K8685421
clientid:71305f12-e8e5-5caa-812e-bfcddfad6f9i
Installation Steps
1. Install Klarna OSM App
- Searching Klarna On-Site Message at Shopify App Store.
- Go to Klarna On-Site Messaging page, and Click Install.
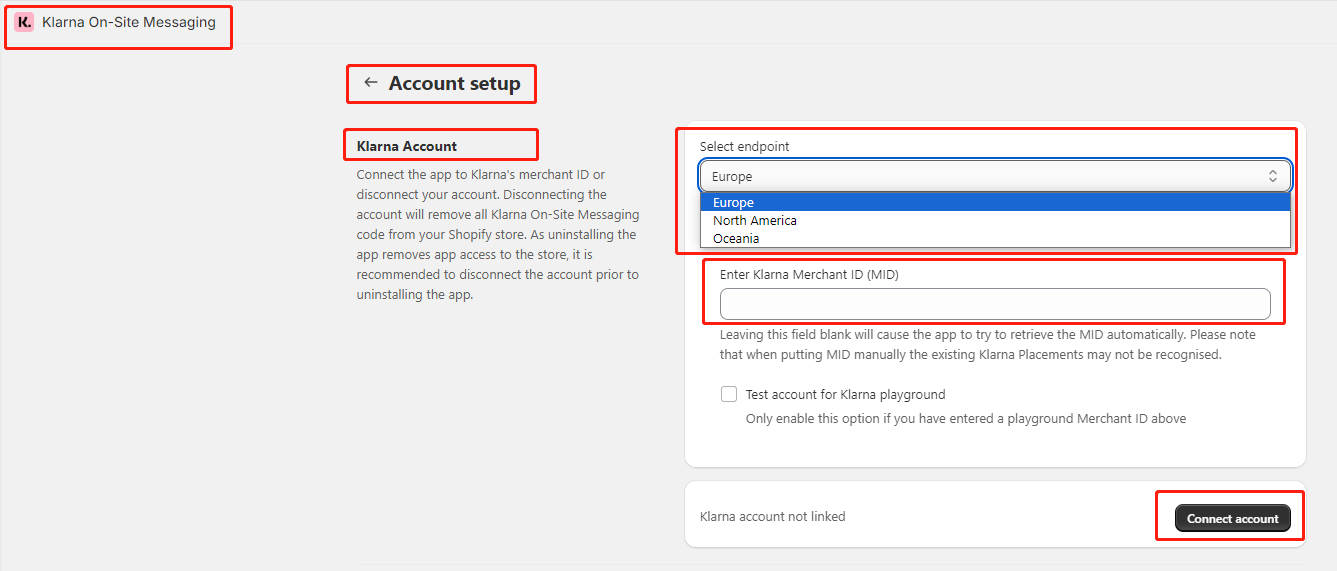
2. Account Setting
-
Go to Shopify Admin -> Klarna App.
-
Go to Account Setup -> Klarna Account.
-
Select your Endpoint, and Enter your MID, Click Connect Account.

3. App Setting
- If you are using theme version 2.0,you are able to click App Block Instruction to set up the placement.
- Click App Block Instruction at Klarna App page.
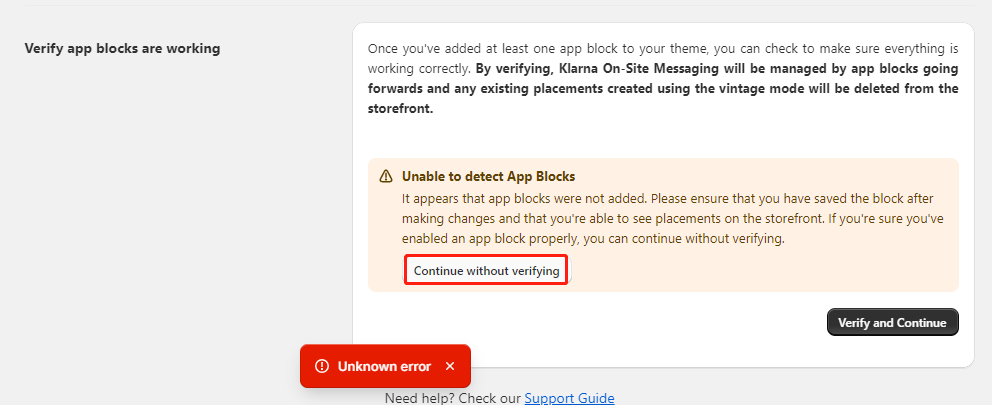
- Drag down to buttom of page, and Click Verify and Continue.
- If Unable to Detect App Blocks pops up, click Continue without Verifying to finish setting.

4. Insert Klarna OSM Placement
- Login to the Shopify admin, go to Sales Channel -> Online Store -> Themes -> Customize.
- Select a product on the page, and go to the product page.
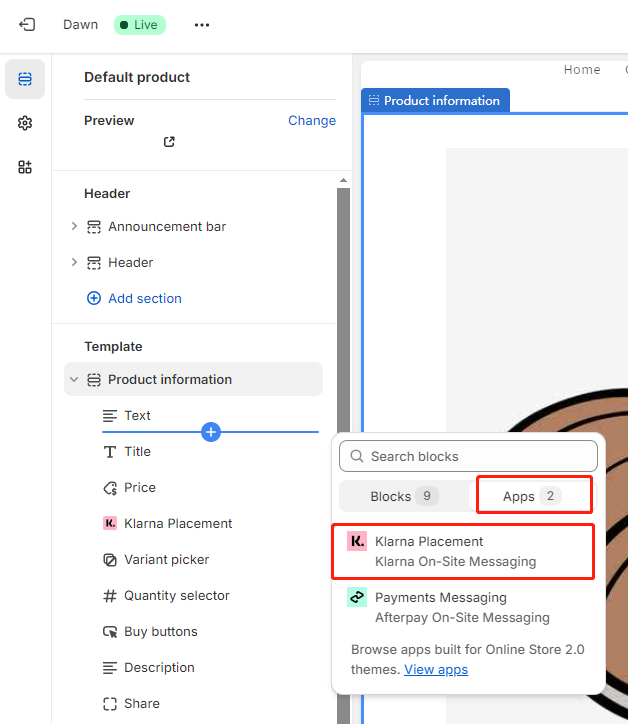
- 在左边的点位栏中找到Template,点击Add blocks,选择Apps,点击Klarna Placement,拖动到合适的位置。
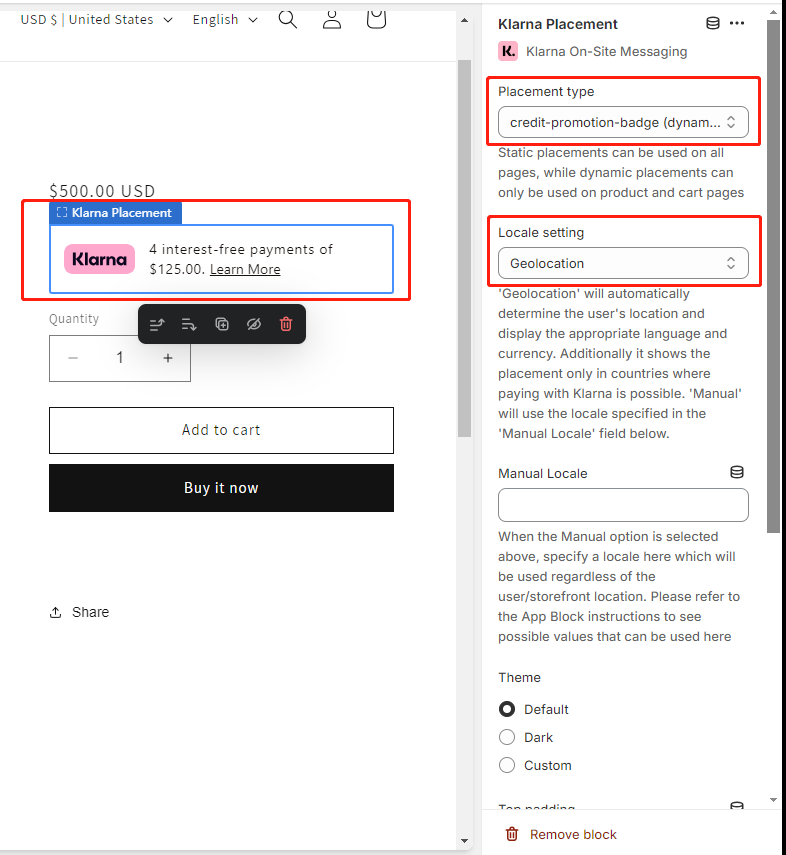
- Find the Template section on the left sidebar, Under Production Information click Add blocks,select Apps box,Click the Klarna Placement,drag it to adjust its position on the page. For example, put it under the price section.
Caution:If multiple product themes are being use, Klarna Placement App has to be added into every product themes.

- On the right sidebar, you can set the Placement type and Locale Setting(language), Click save button to save your changes.

Q&A
1. After the setting process is completed, Klarna OSM is not displayed in the web front-end.
- Check whether the domain name and region (North America? Europe?) corresponding to the MID are correct.
- Klarna OSM will identify the user’s IP address. Please adjust the IP address to the corresponding coverage area.
- There are few product themes doesn't support the Klarna Placement App, which means it doesn't display in the product block in your theme editor. You can add a sole app block in your product page, then add the Klarna Placement App in the app block.
2. Does Klarna OSM support custom content in the detail(learn more) page?
Klarna On-site Messaging does not support custom page content in the detail page.
3. After clicked the learn more button on Klarna OSM Placement, the detail page displays a blank page.
Check whether other page blocking tools are used. If so, please contact the third-party tool service provider to stop blocking Klarna display information. Using third-party tools such as Consent Manager will cause Klarna OSM details page information to fail to display.
