一. Add Terms & Conditions subjects to Shopify stores
Does
your Shopify store have a Terms & Conditions page? (Please operate
according to the condition of yes or no, choose one of the two)
(a) I have Terms & Conditions page:
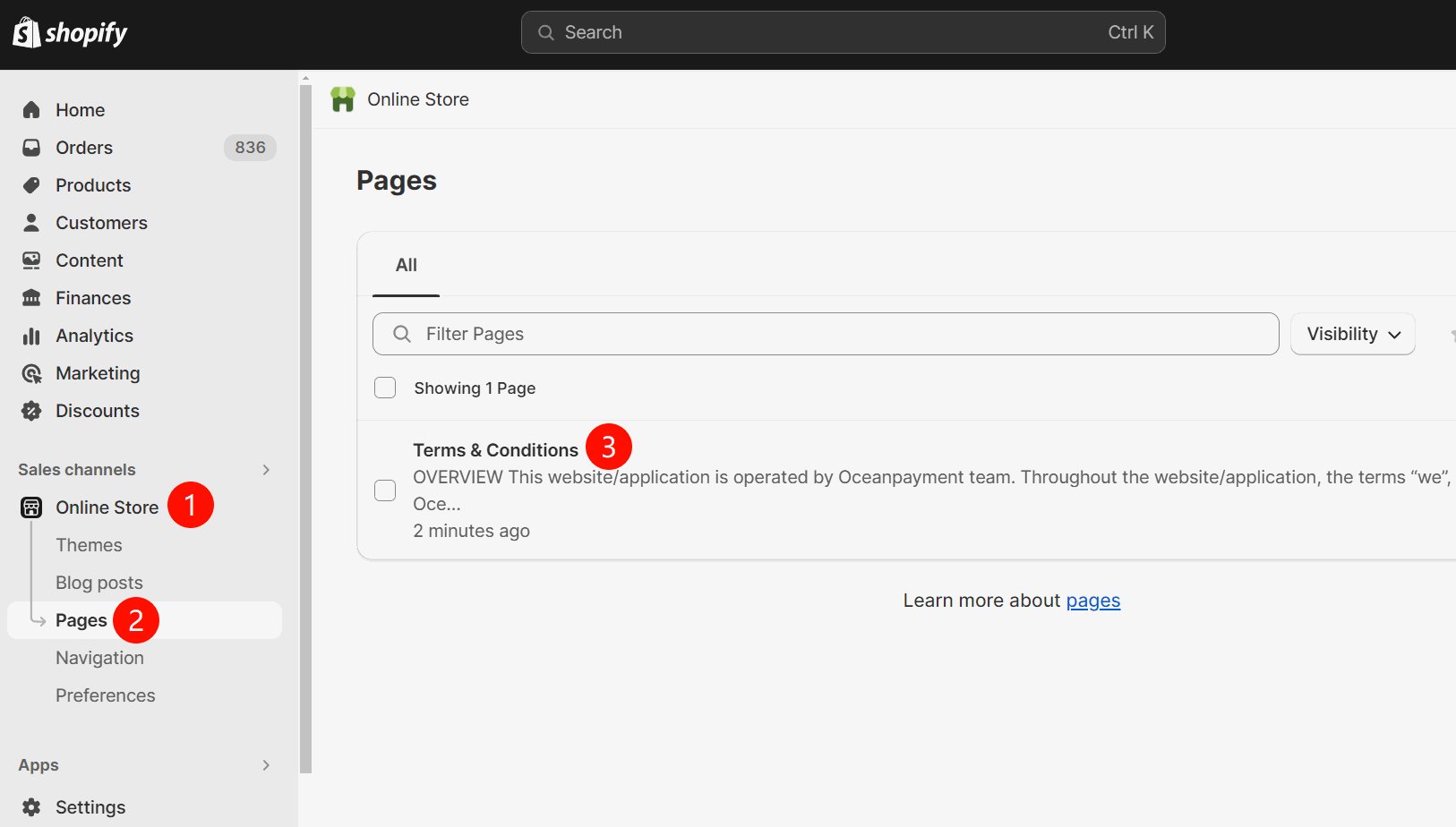
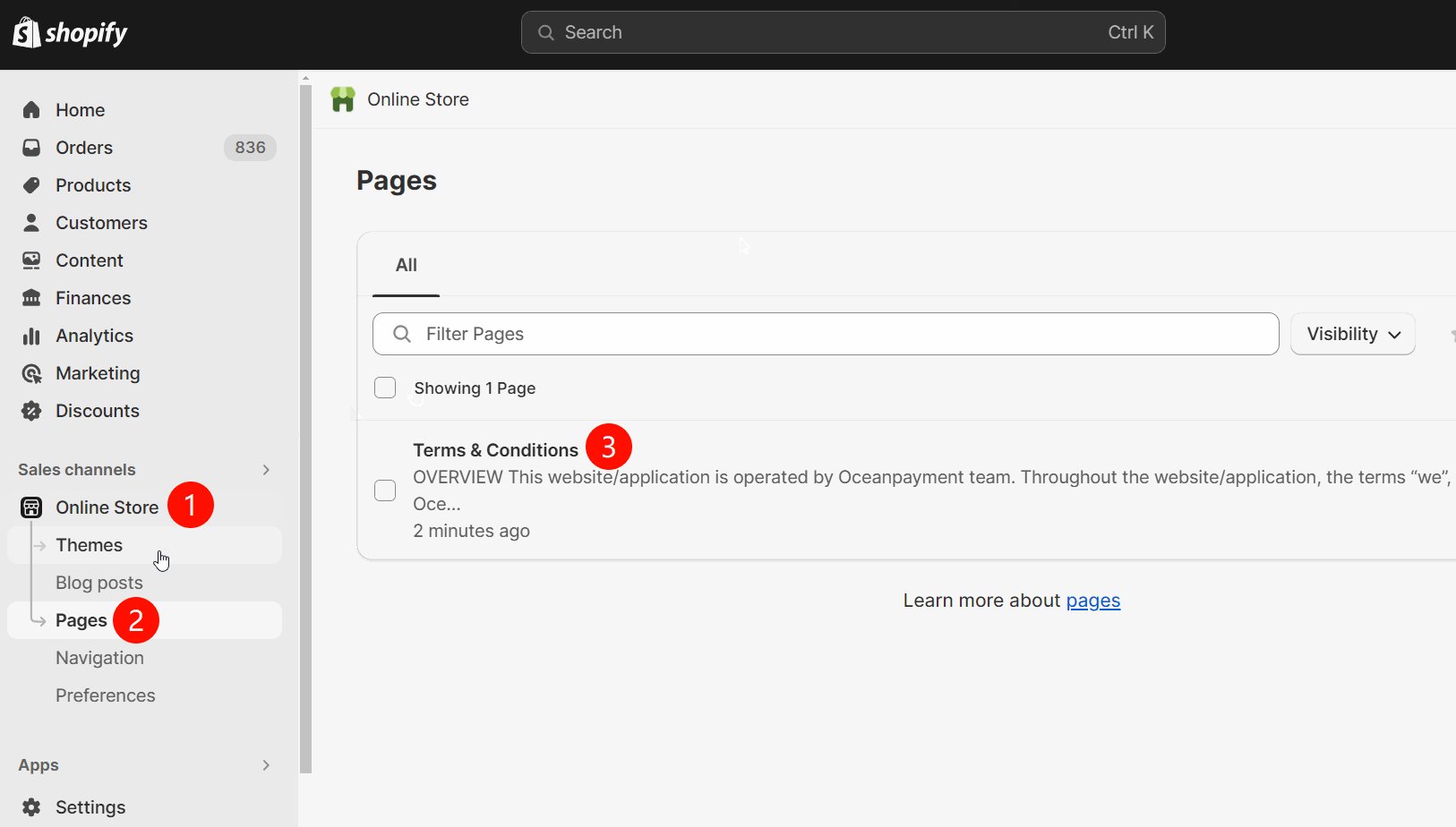
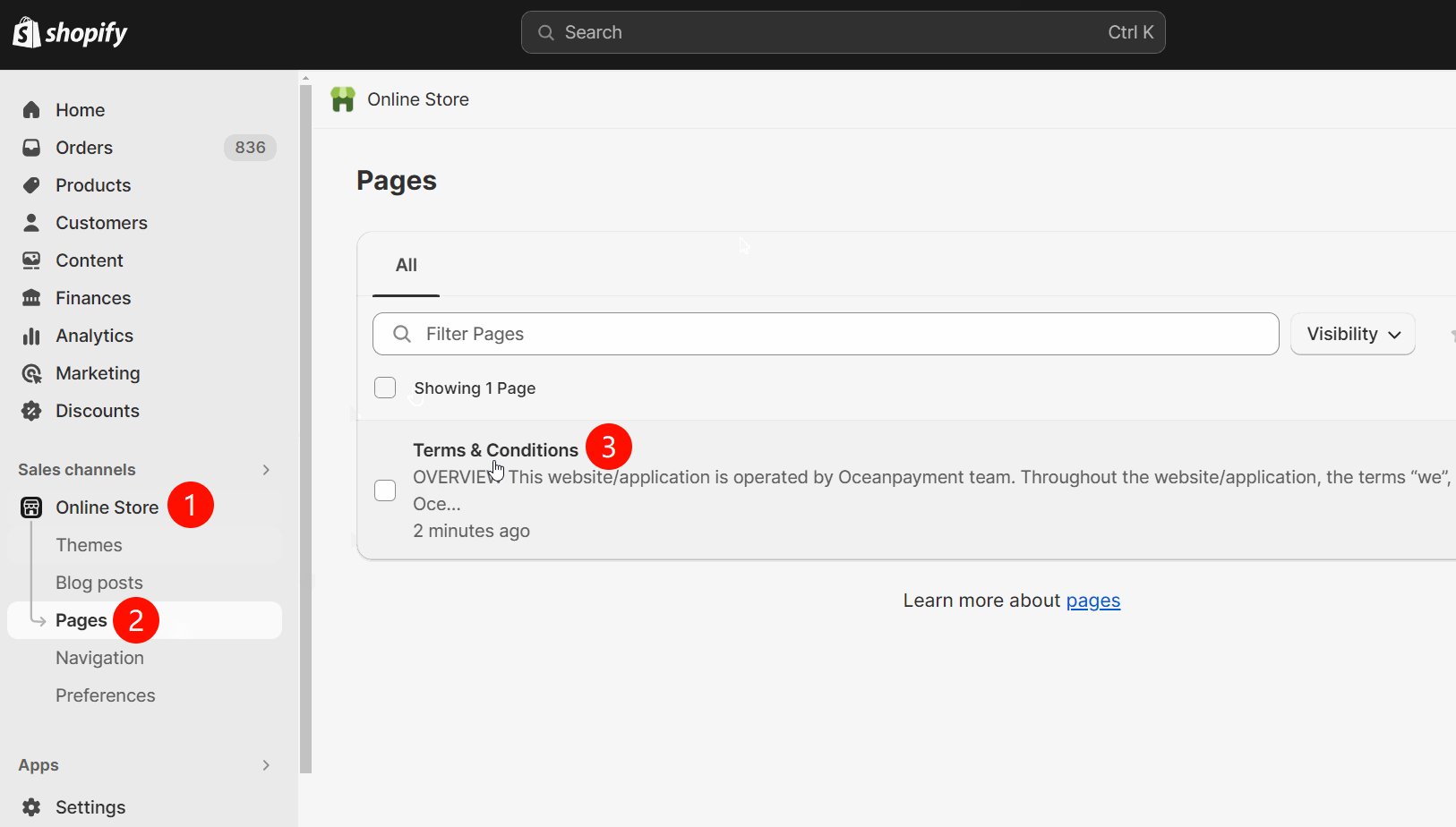
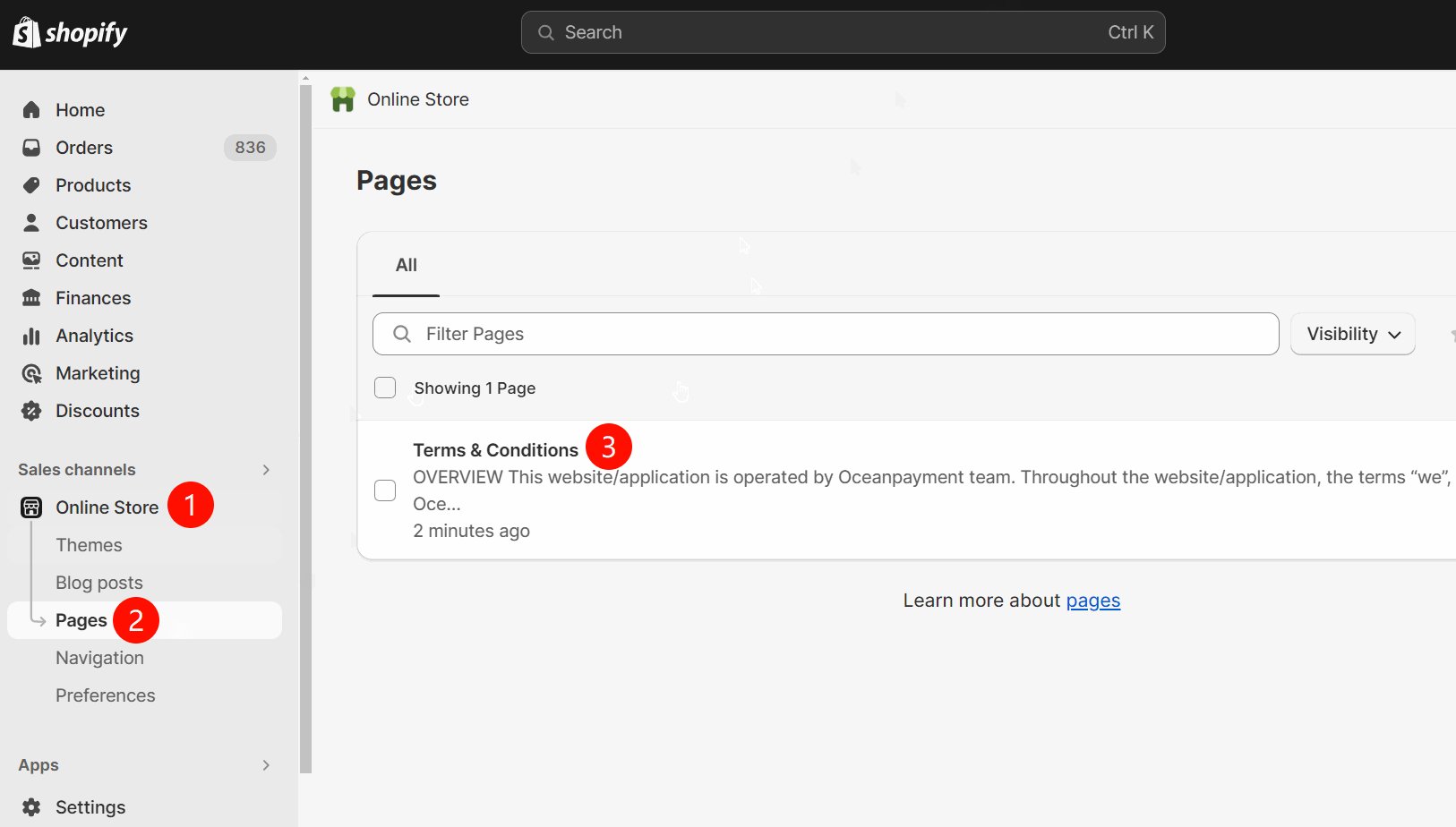
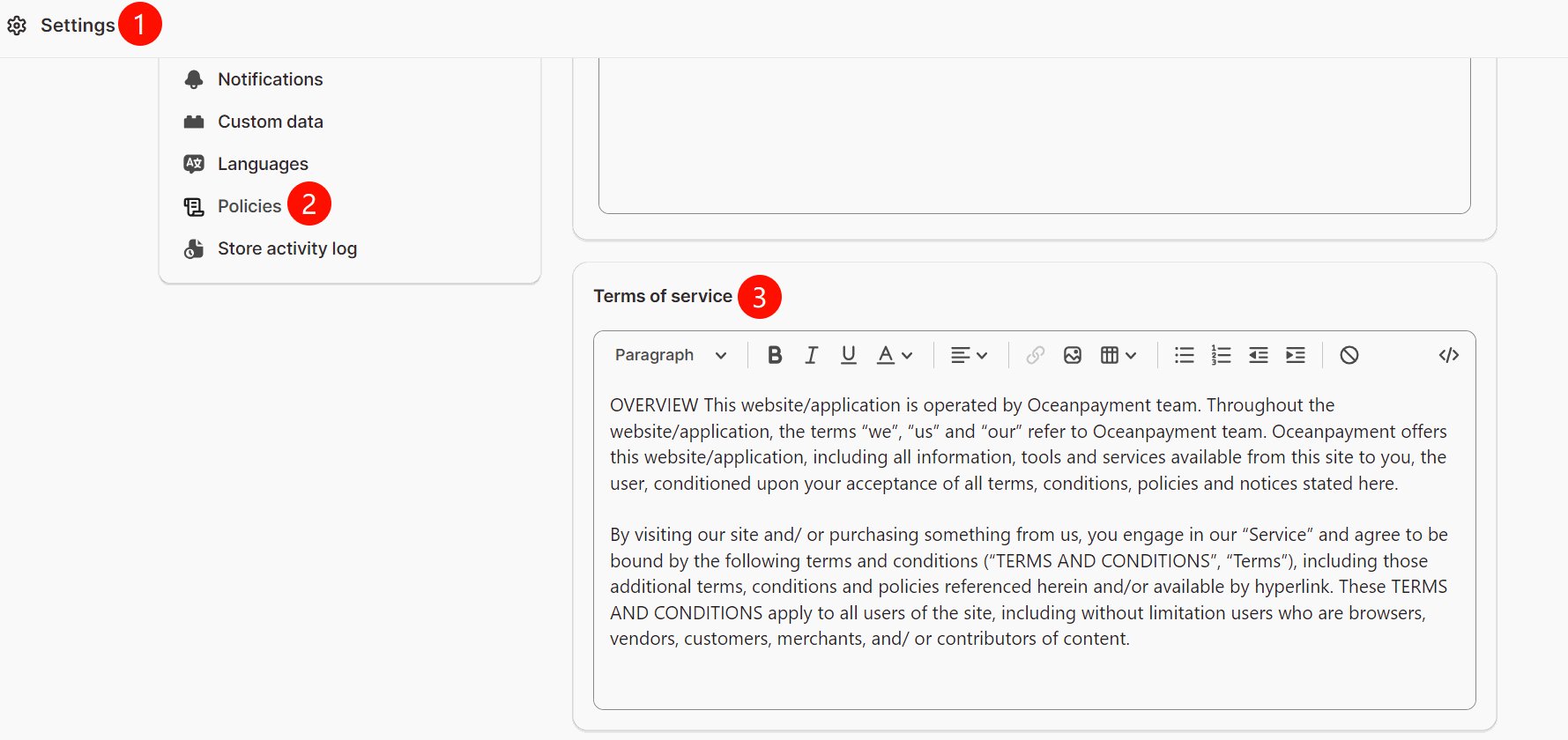
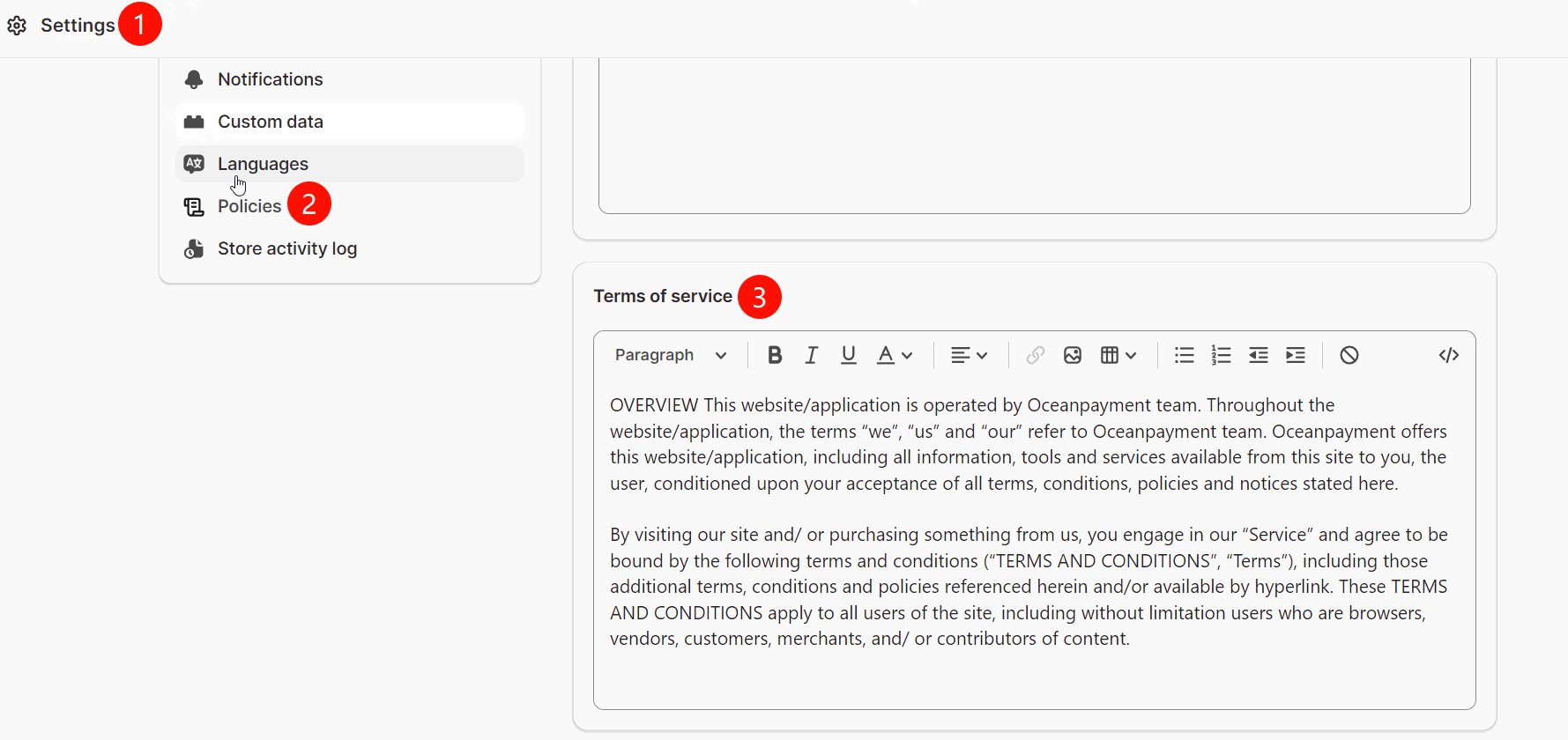
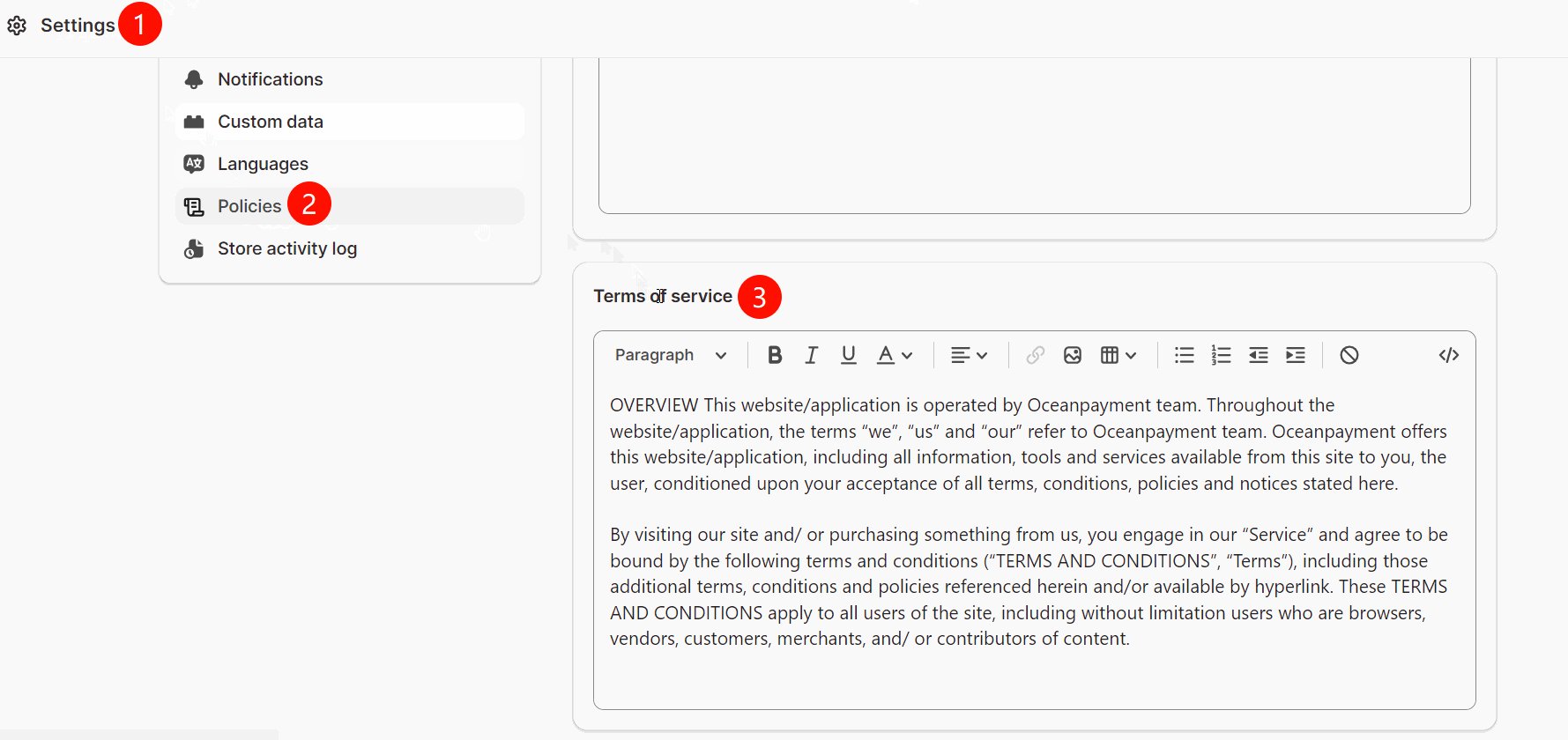
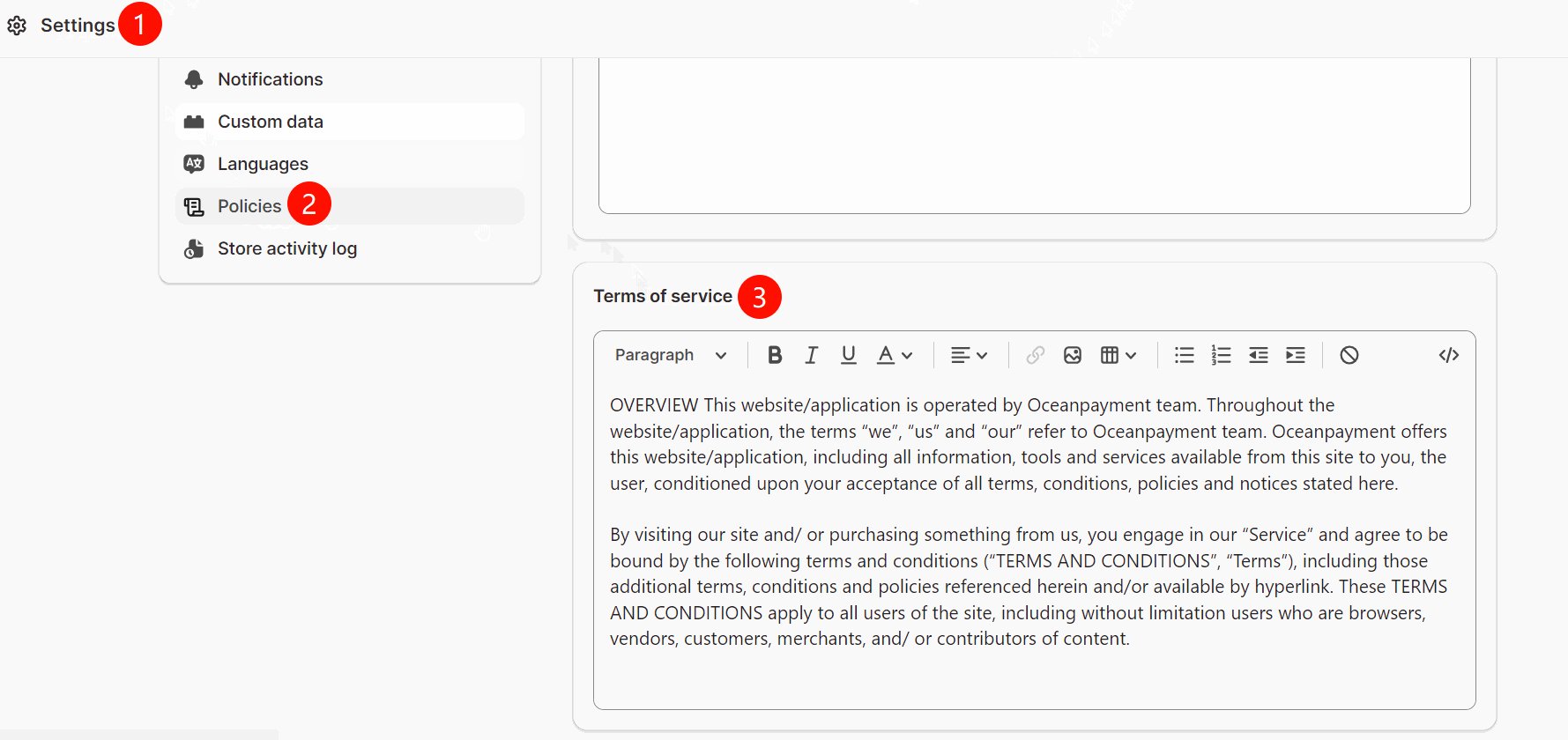
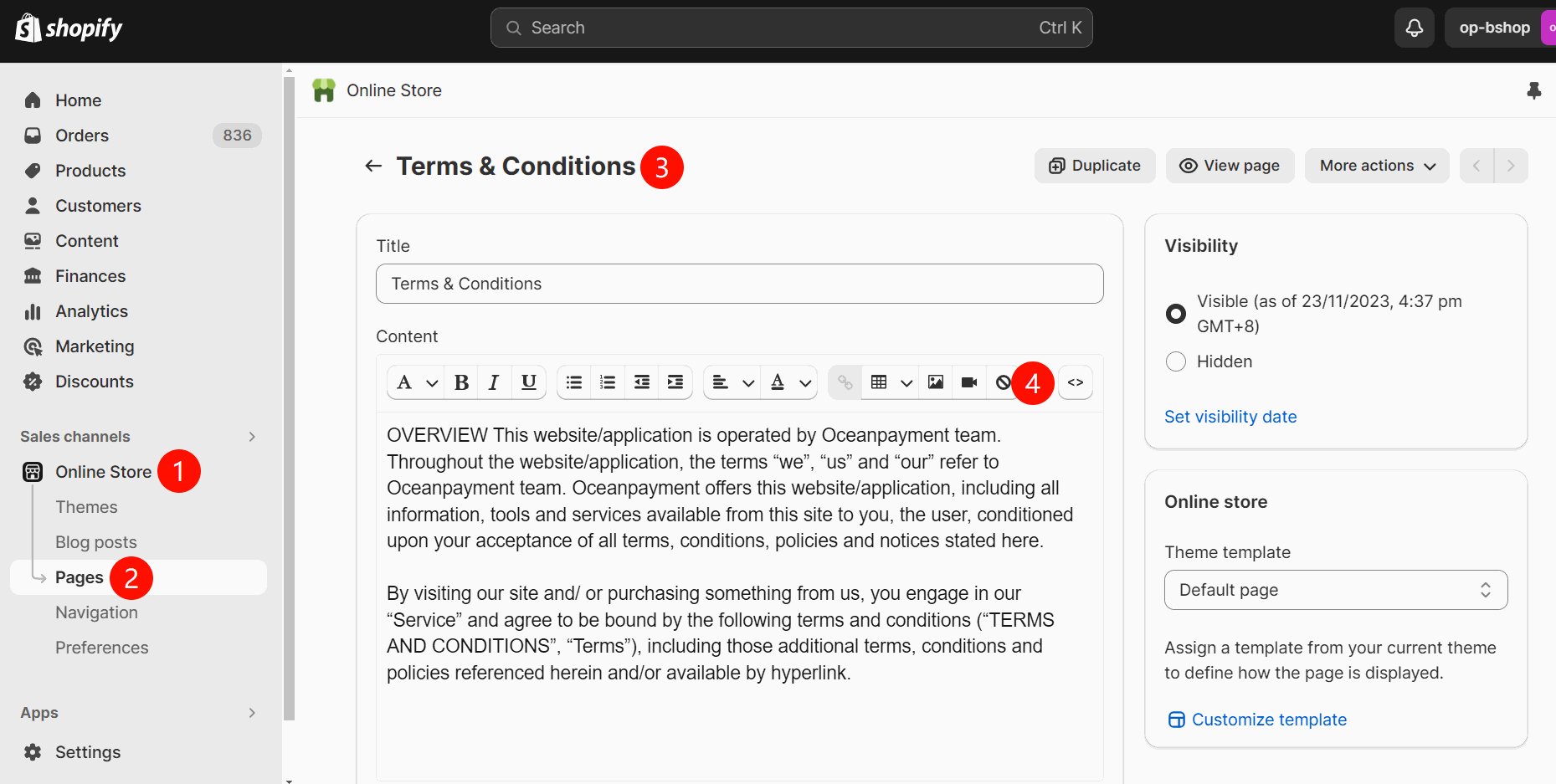
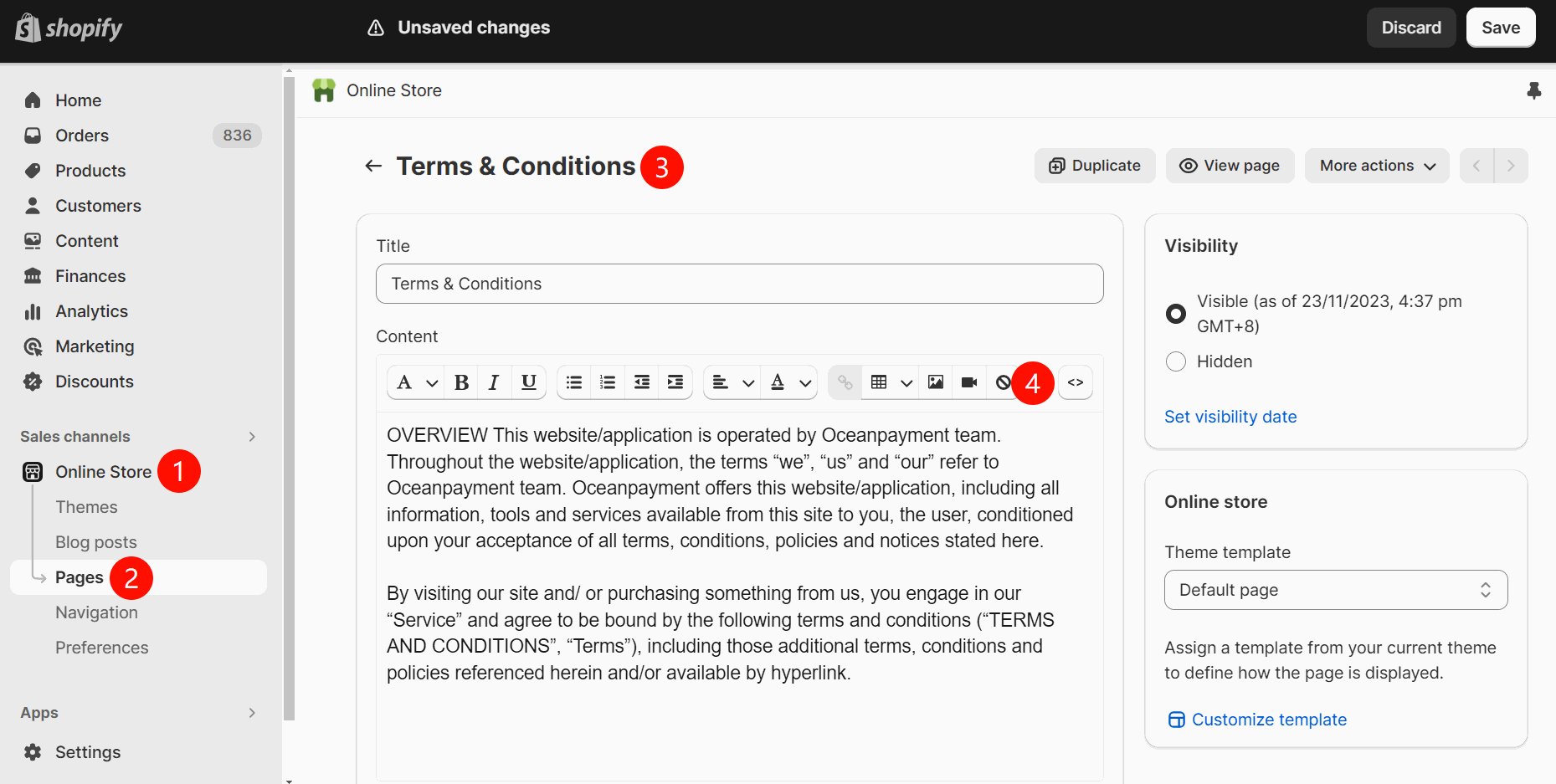
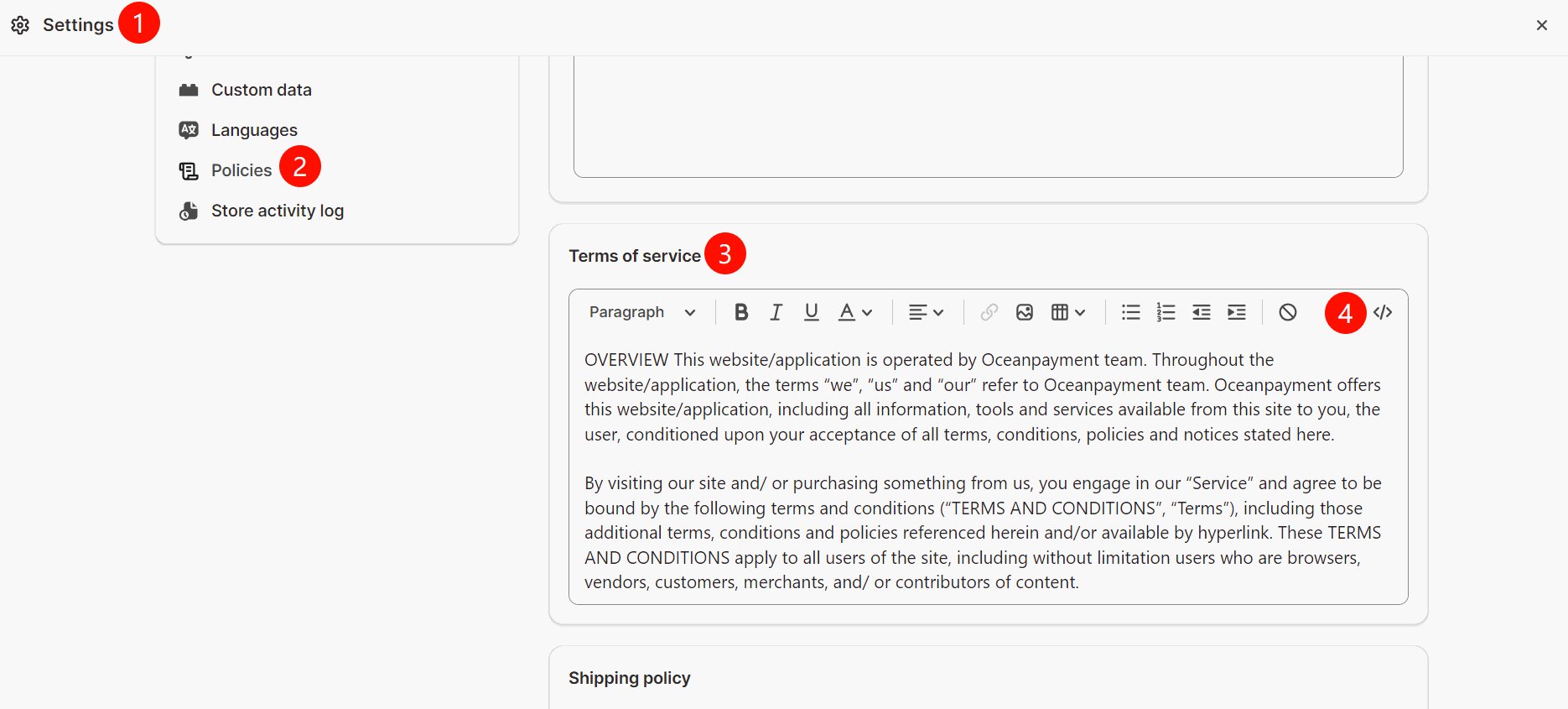
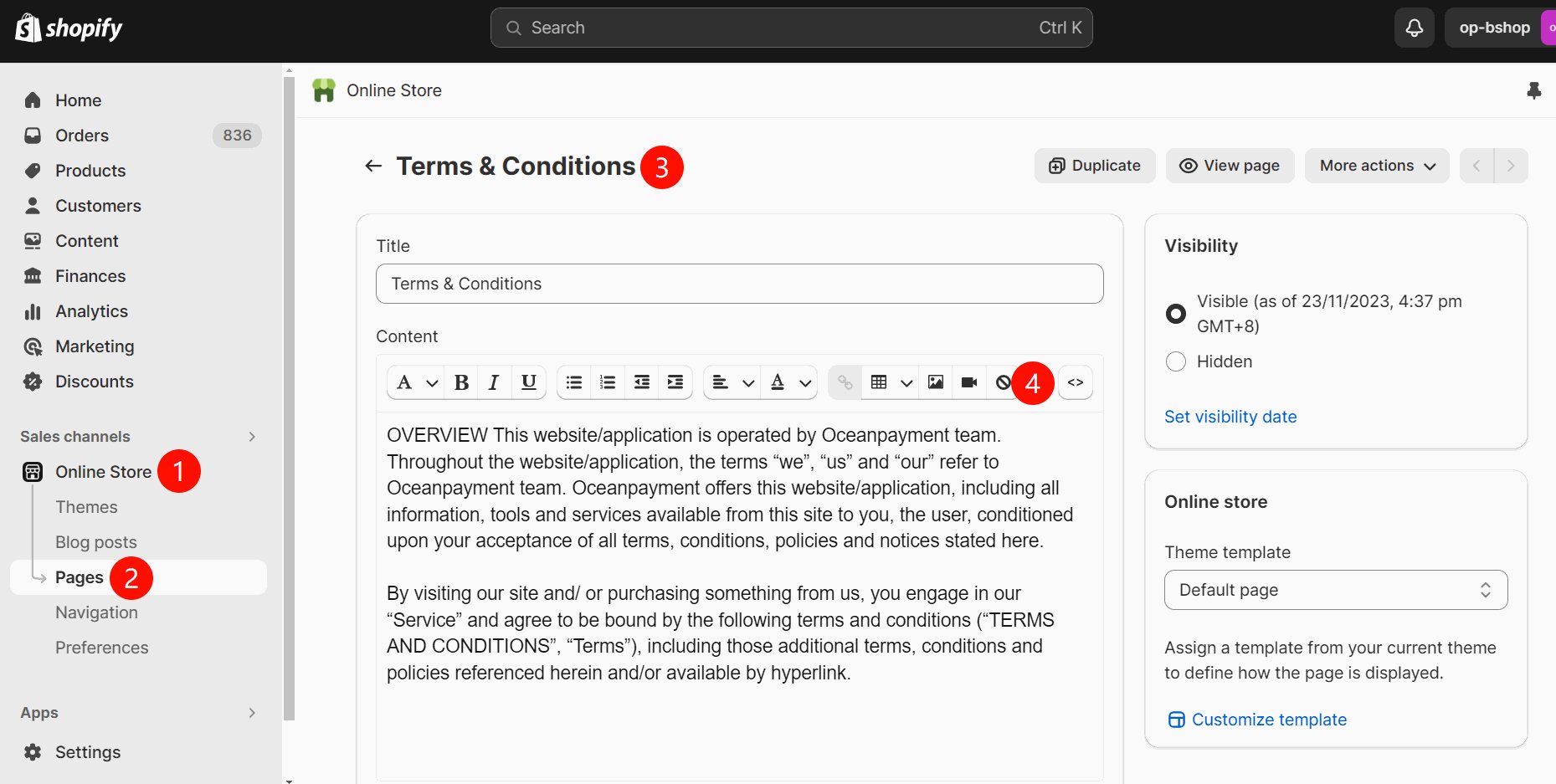
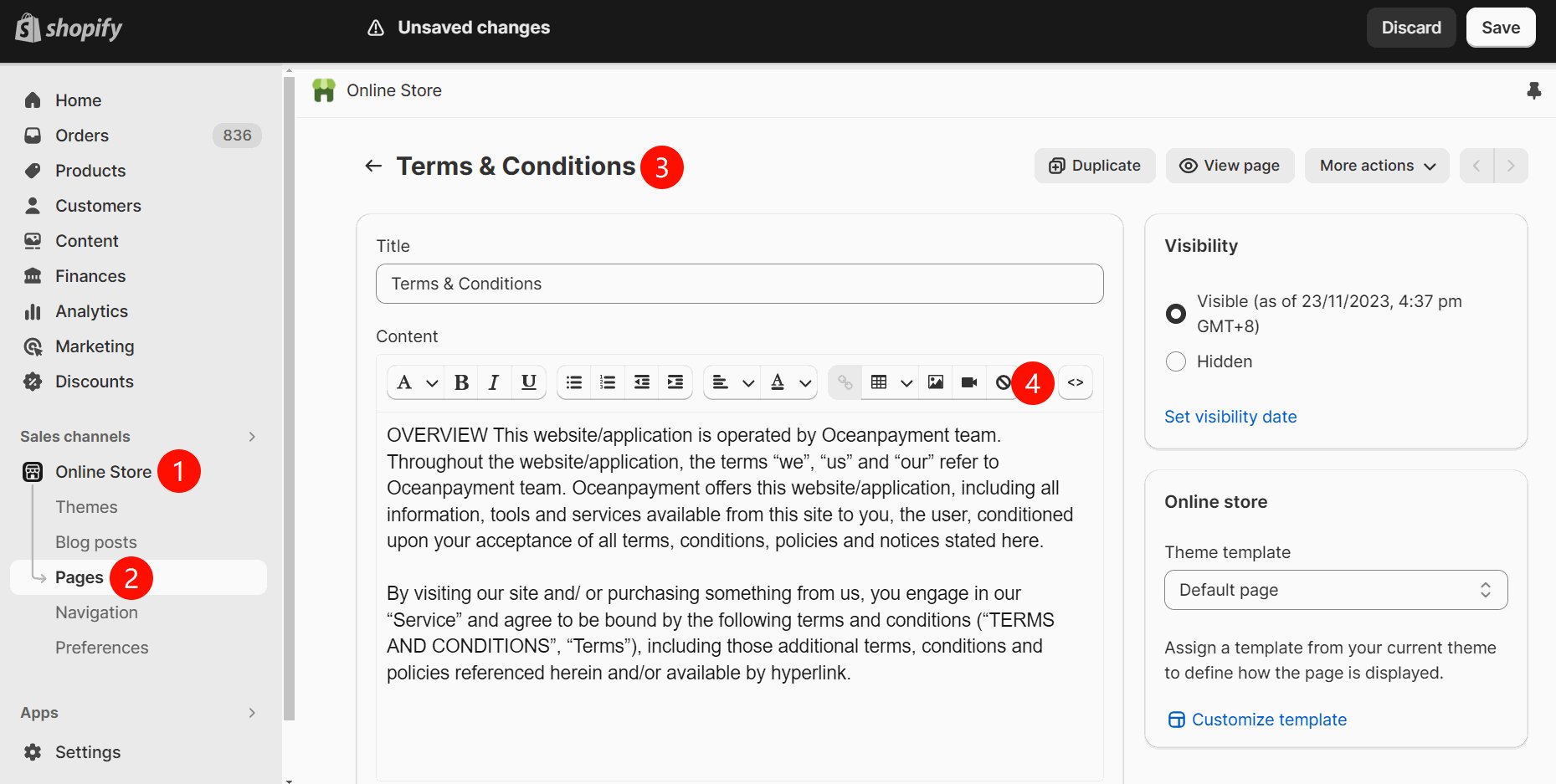
1.1 Please find your Terms & Conditions page in the Store background menu 【Online Store】-【pages】 or 【Settings】- 【Policies】:

Or:
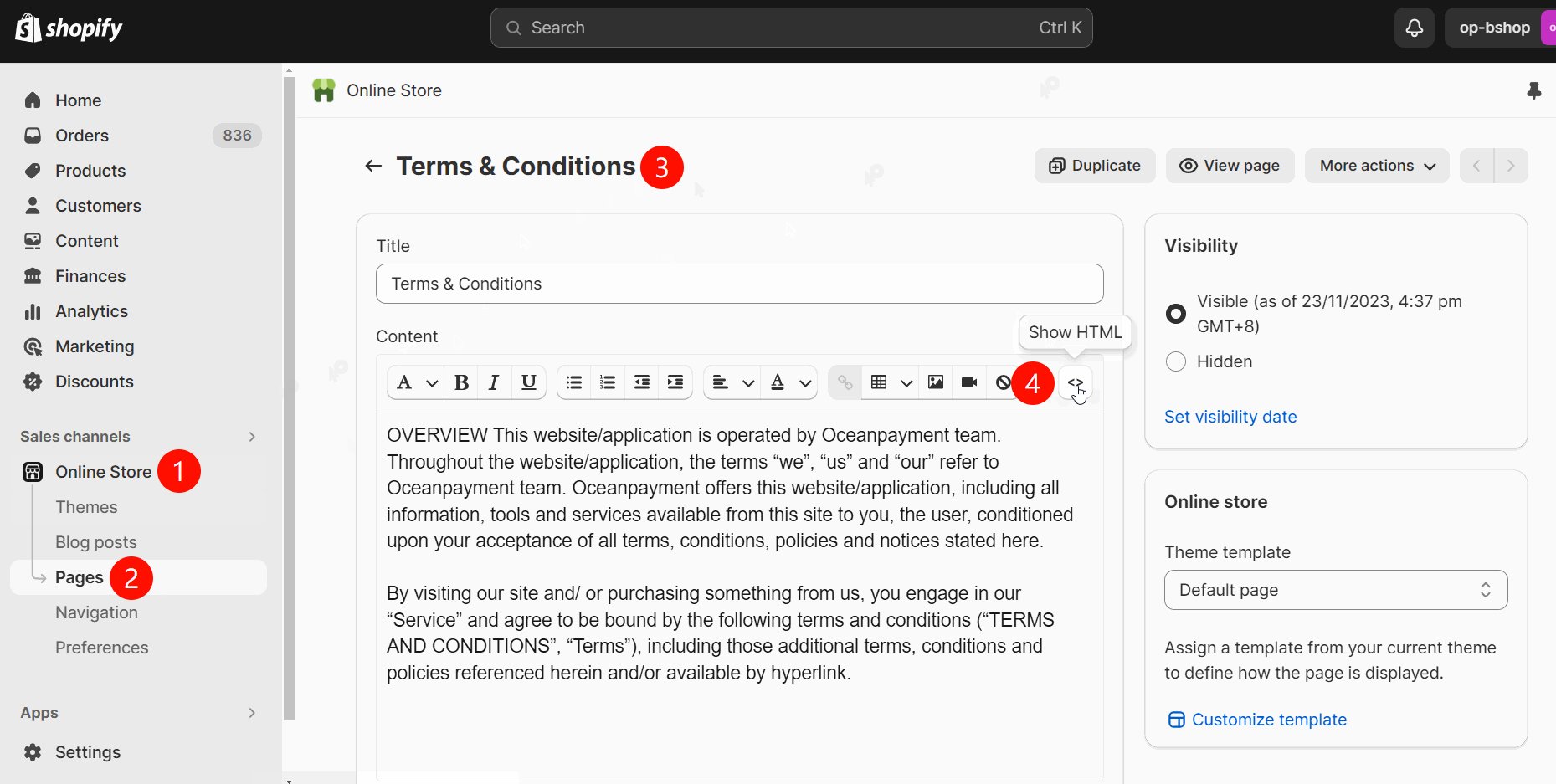
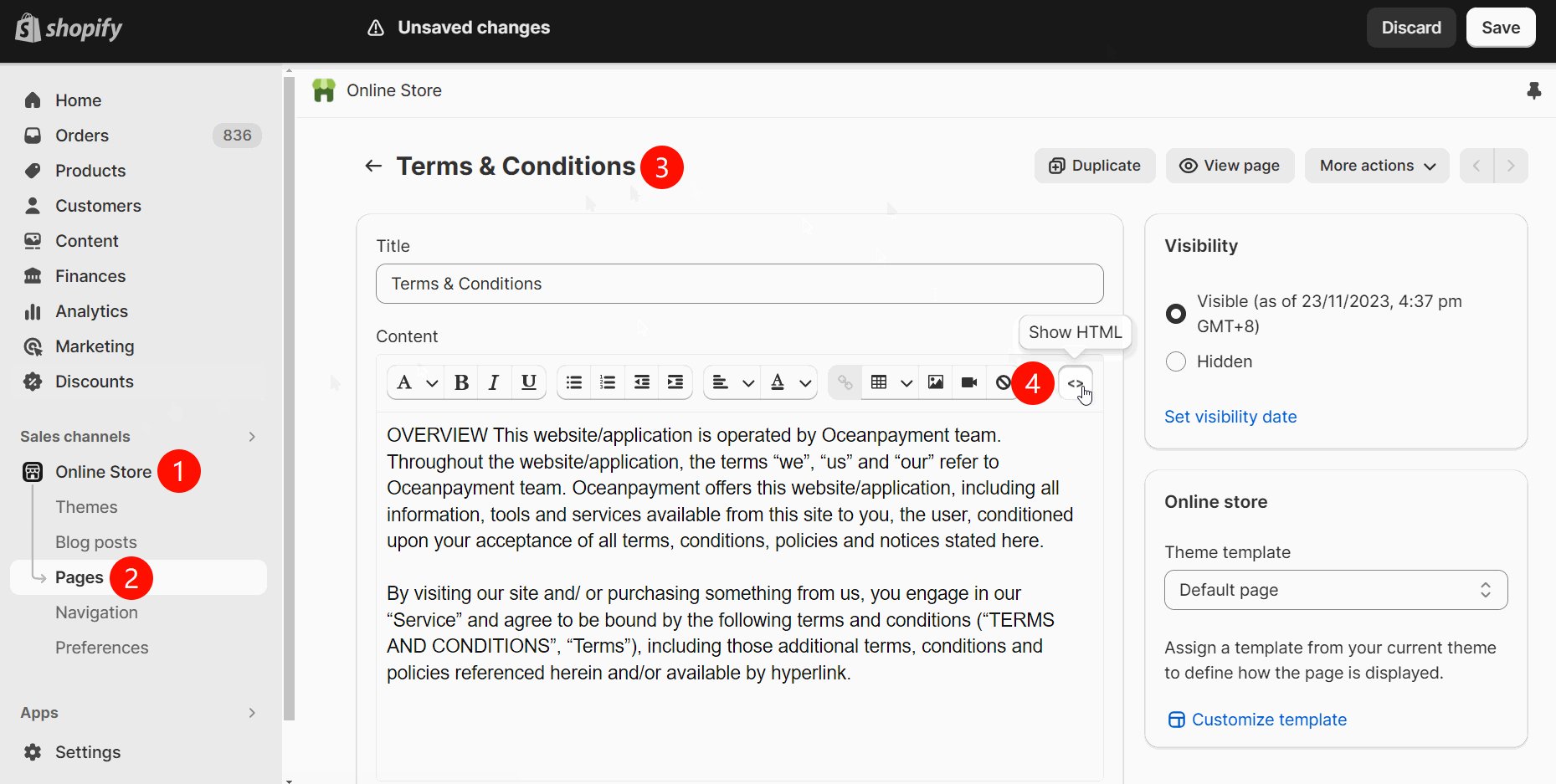
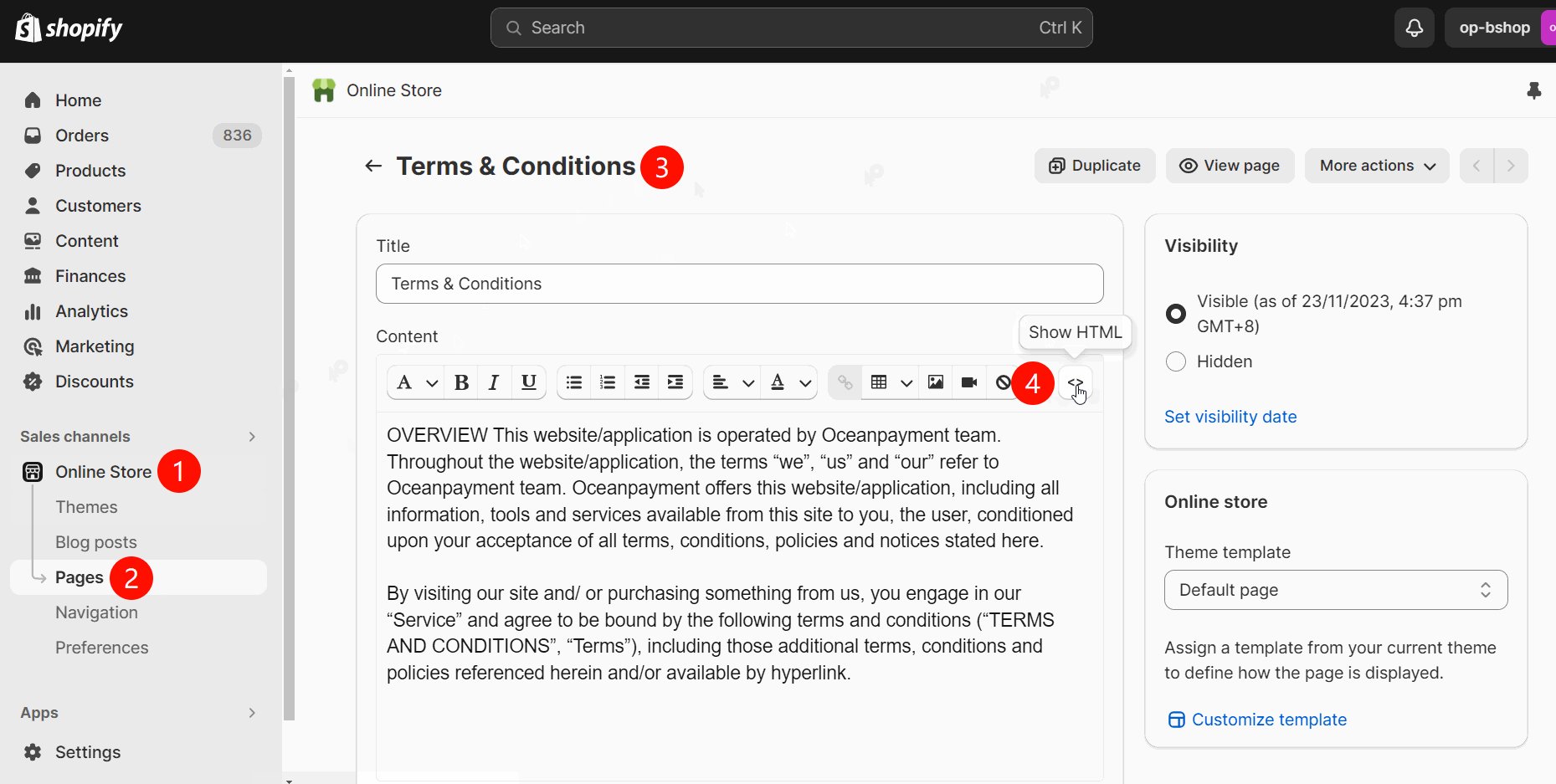
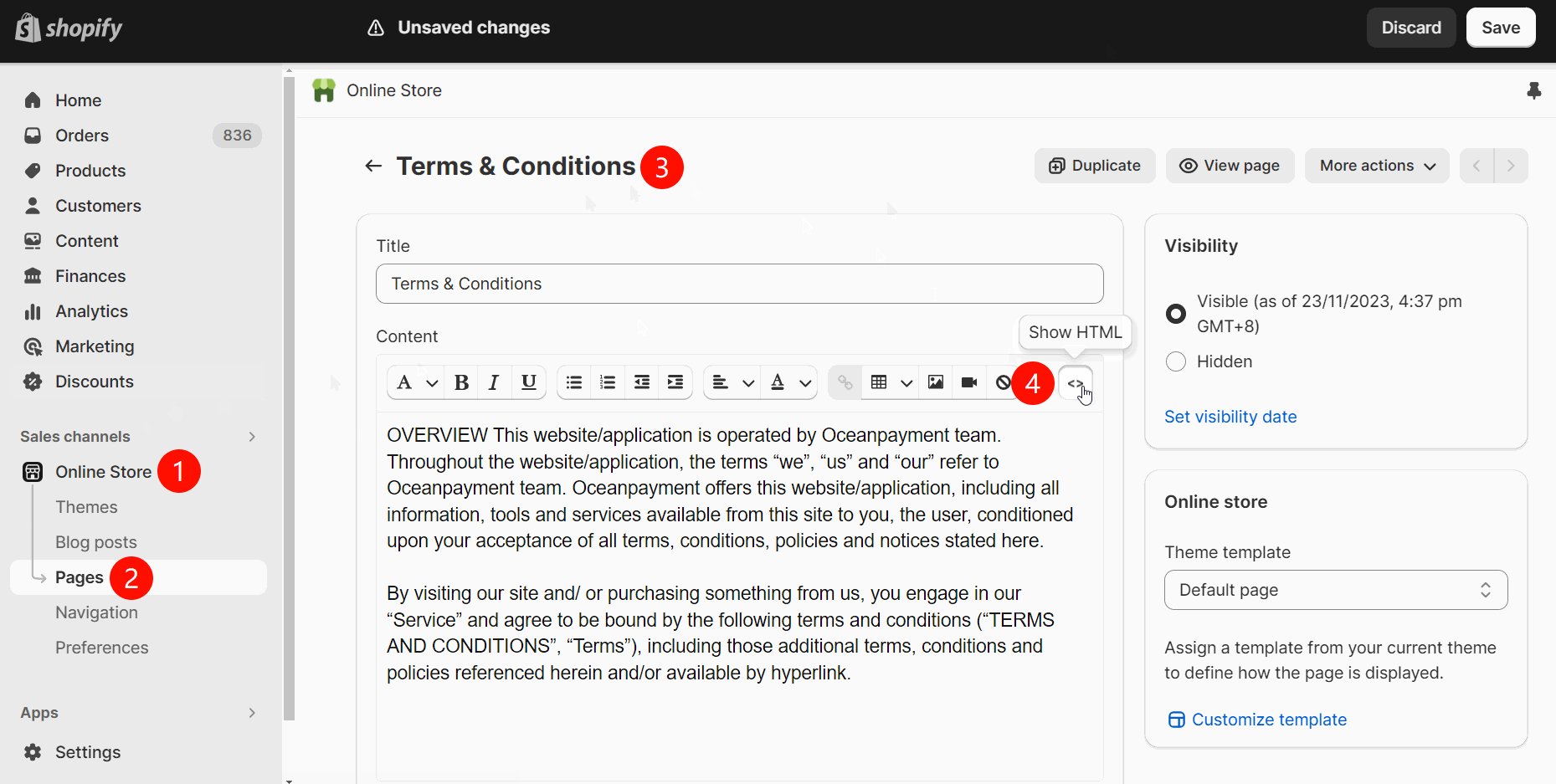
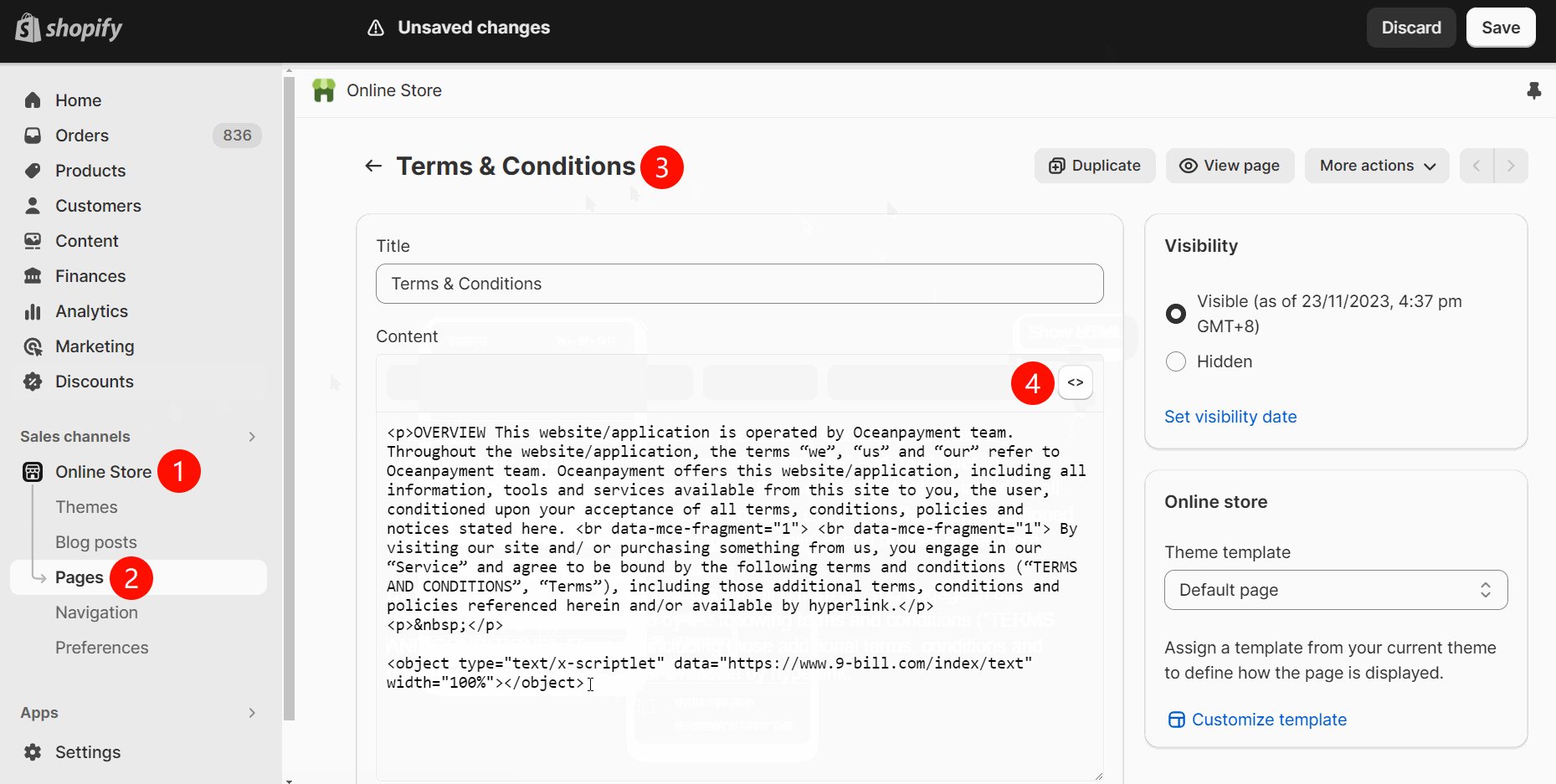
 1.1.1 In Terms & Conditions page code editing,
1.1.1 In Terms & Conditions page code editing,
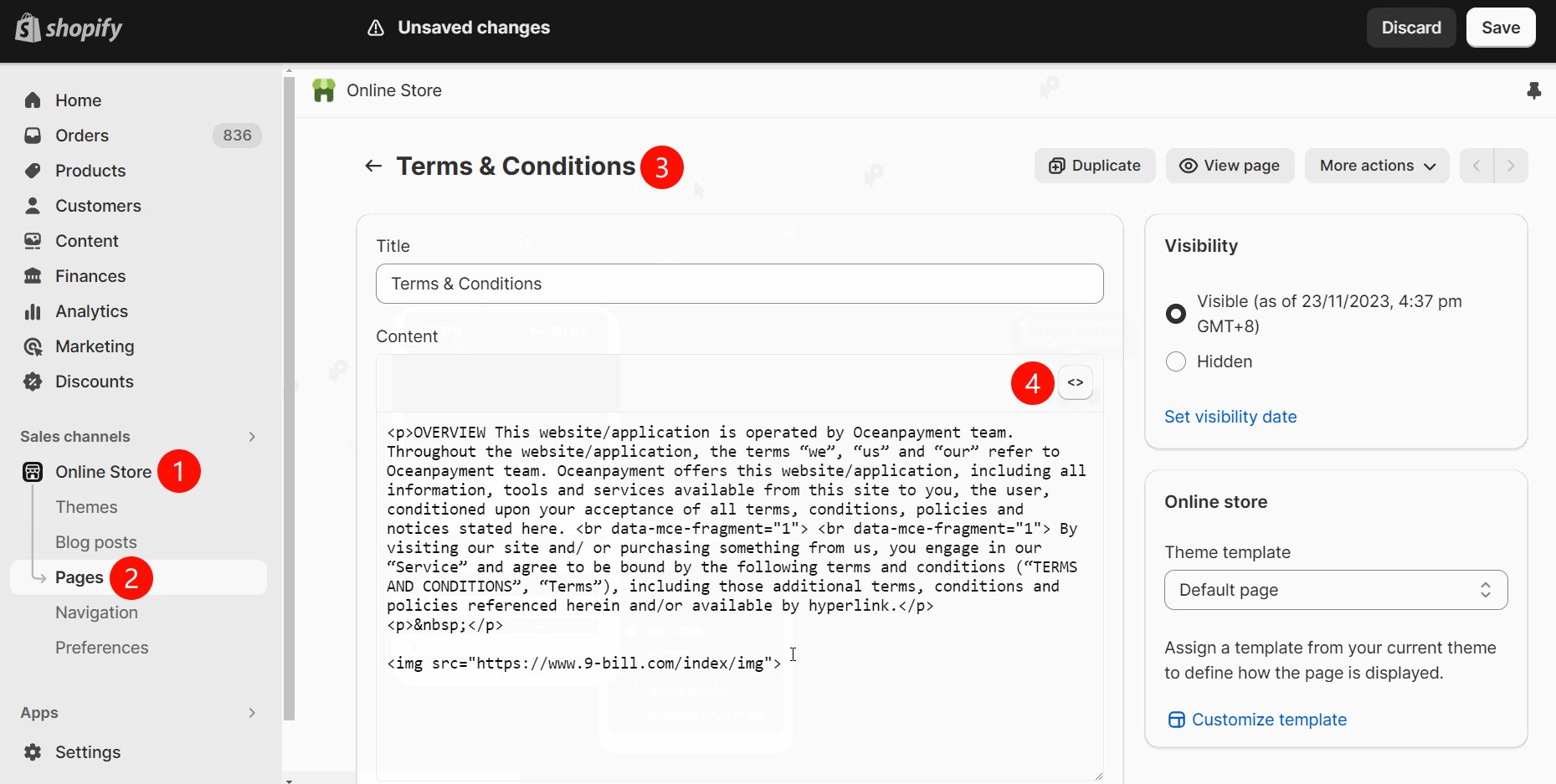
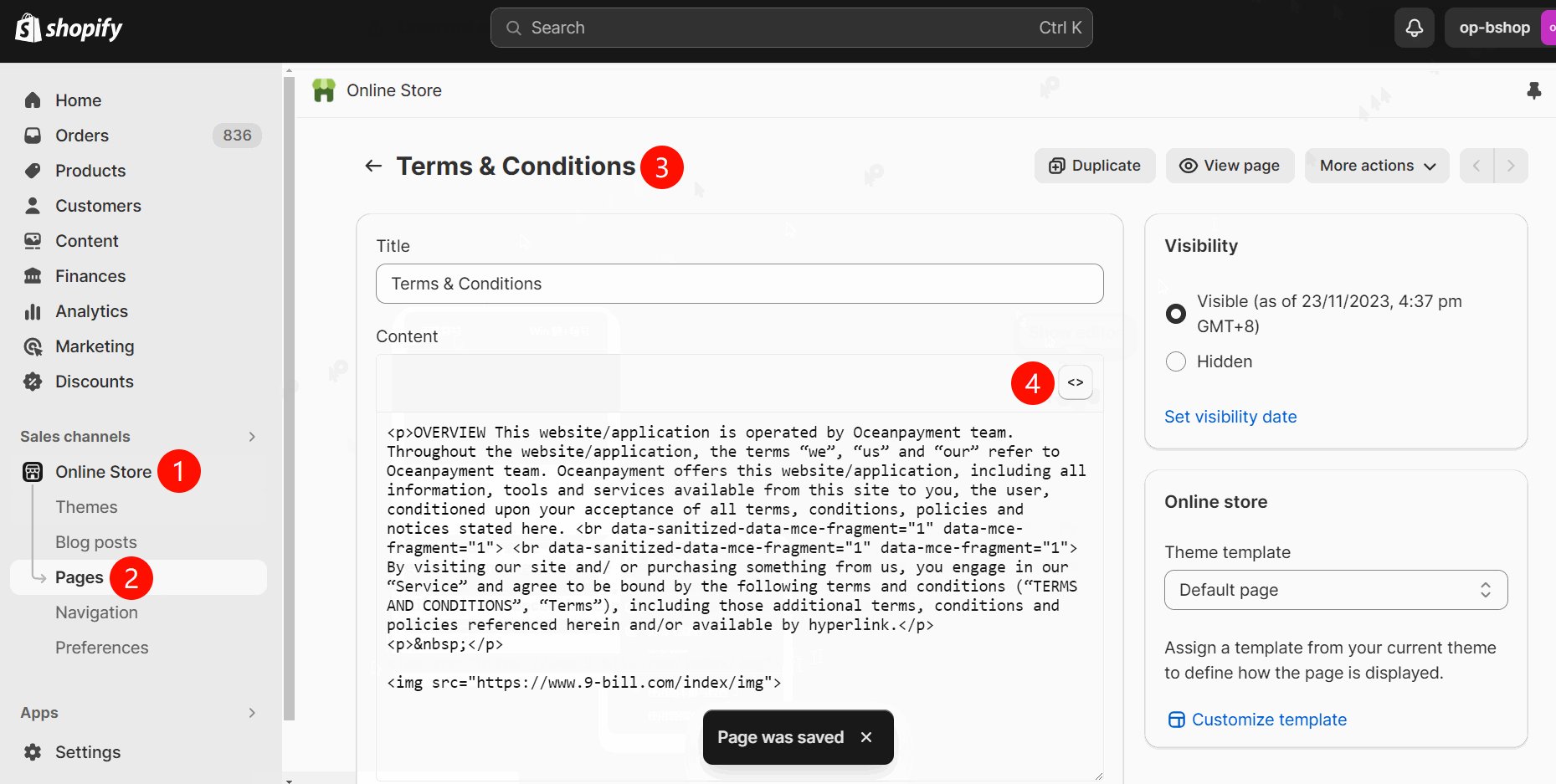
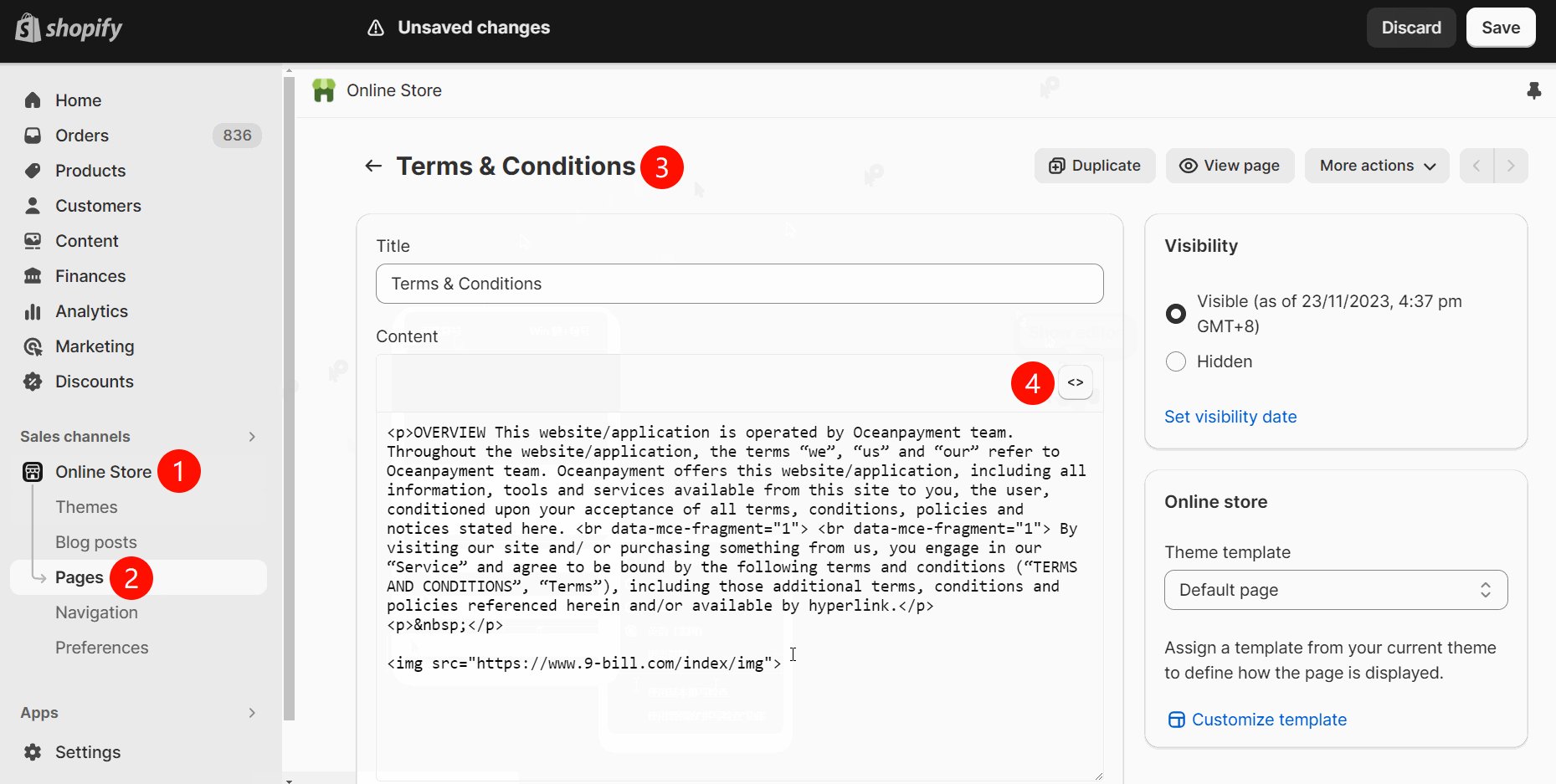
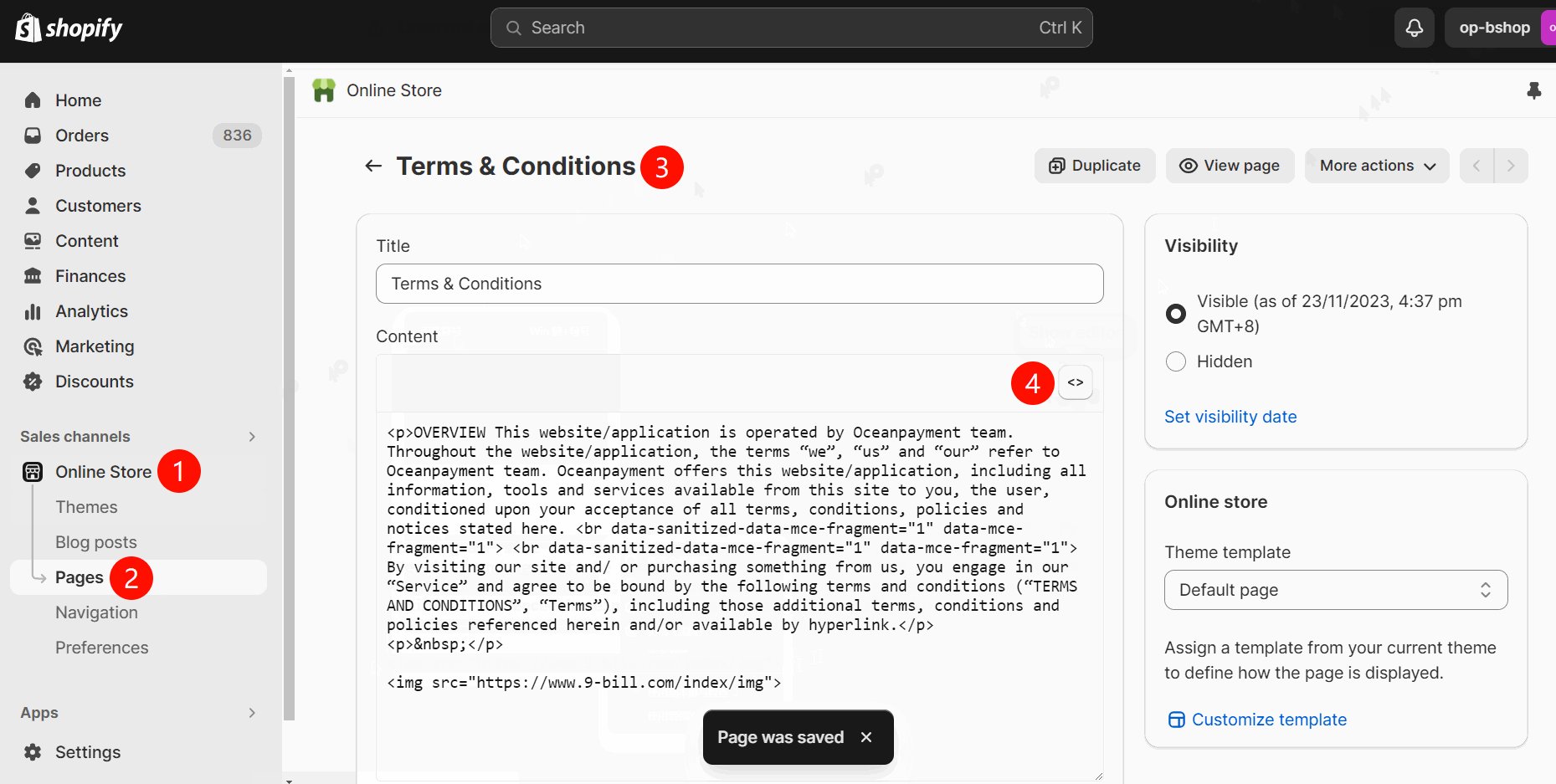
Add a link to the terms of the picture: <img src="https://www.9-bill.com/index/img">
Or text terms link: <object type="text/x-scriptlet"
data="https://www.9-bill.com/index/text" width="100%"></object>
(Choose
one of the two links. The specific link to be added is subject to the
website modification suggestion document provided by Oceanpayment.)
l When your Terms & Conditions page is in the menu 【Online Store】-【pages】:
Operation demonstration one: Add <img src="https://www.9-bill.com/index/img">

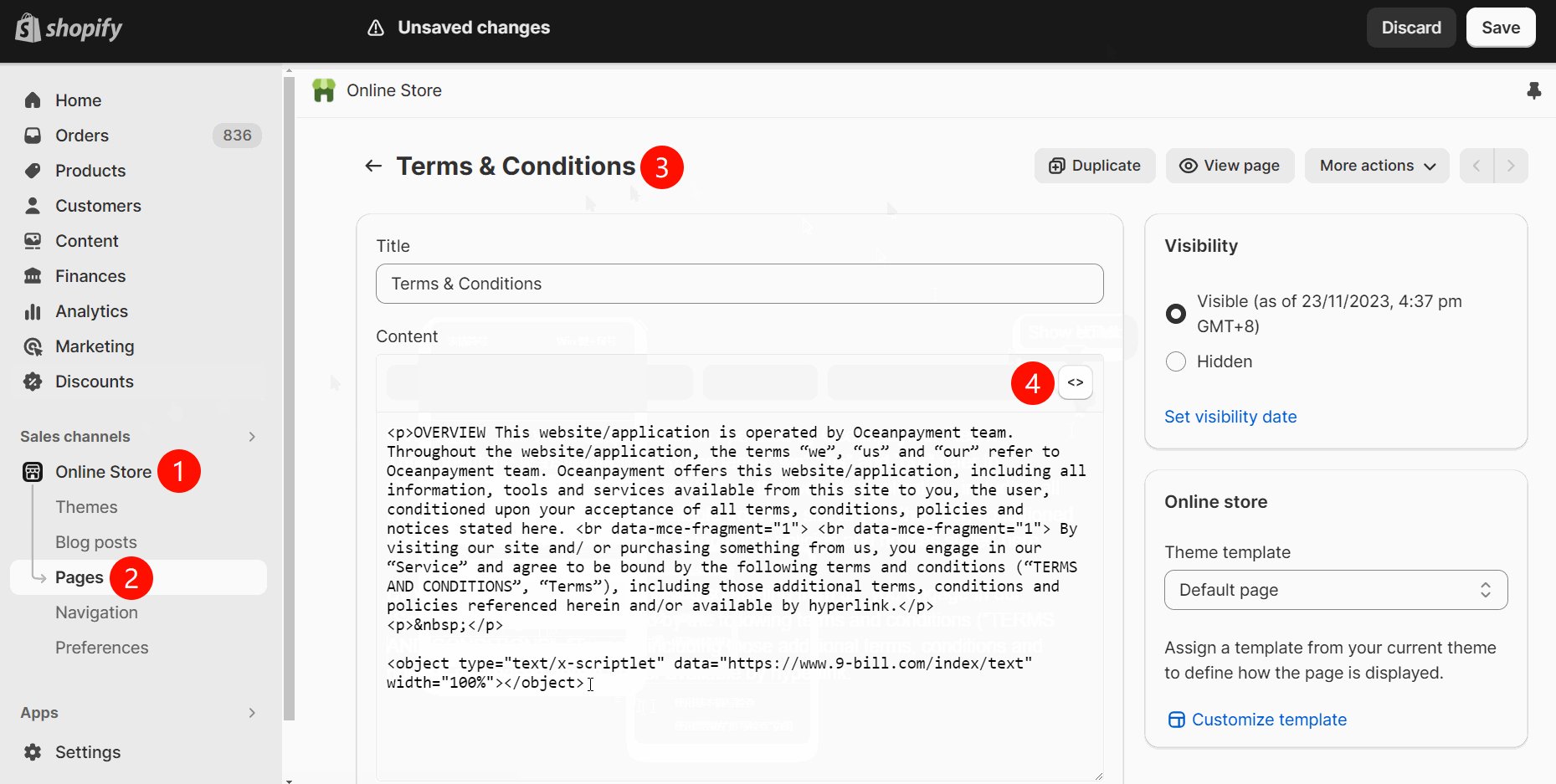
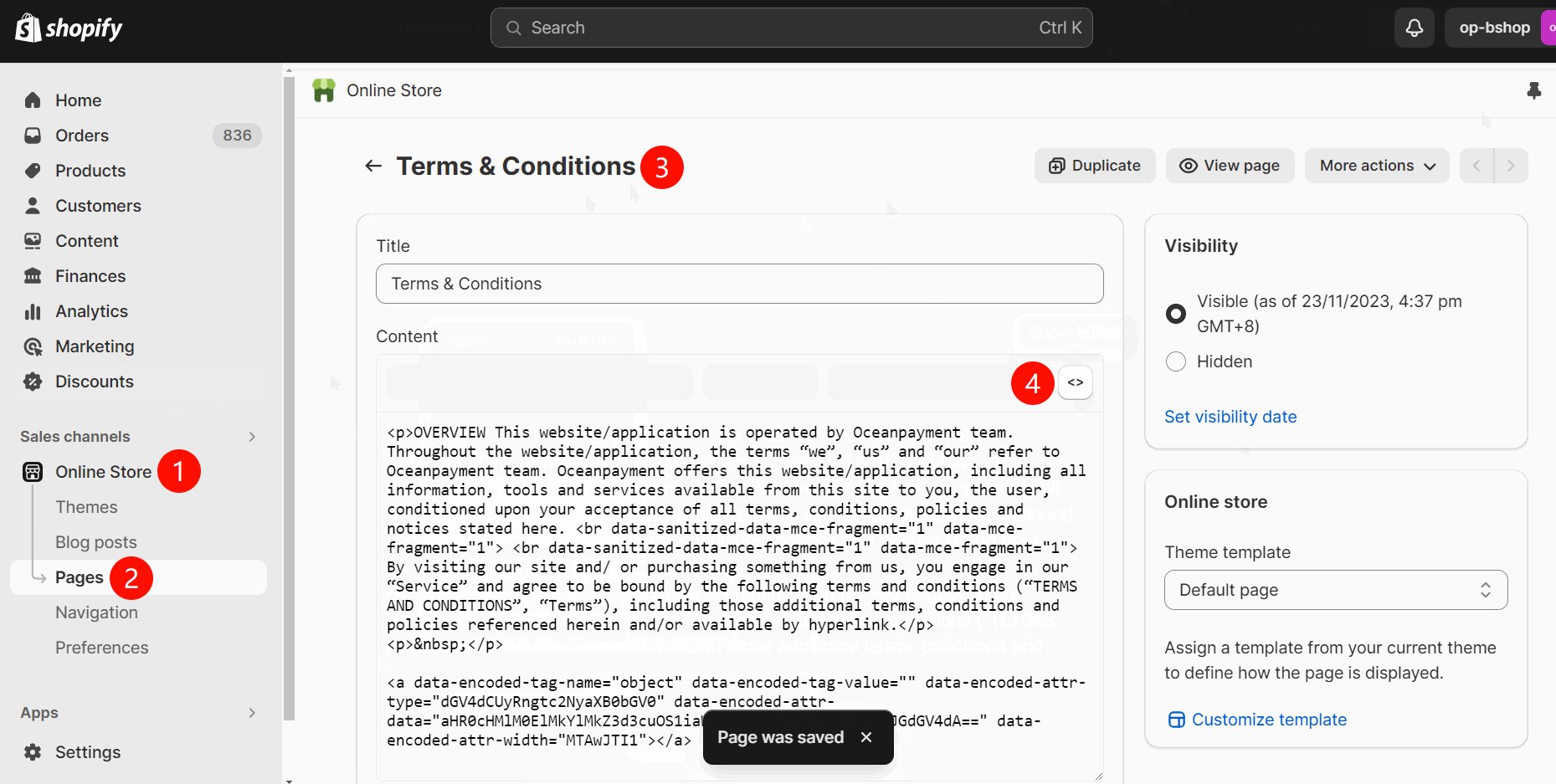
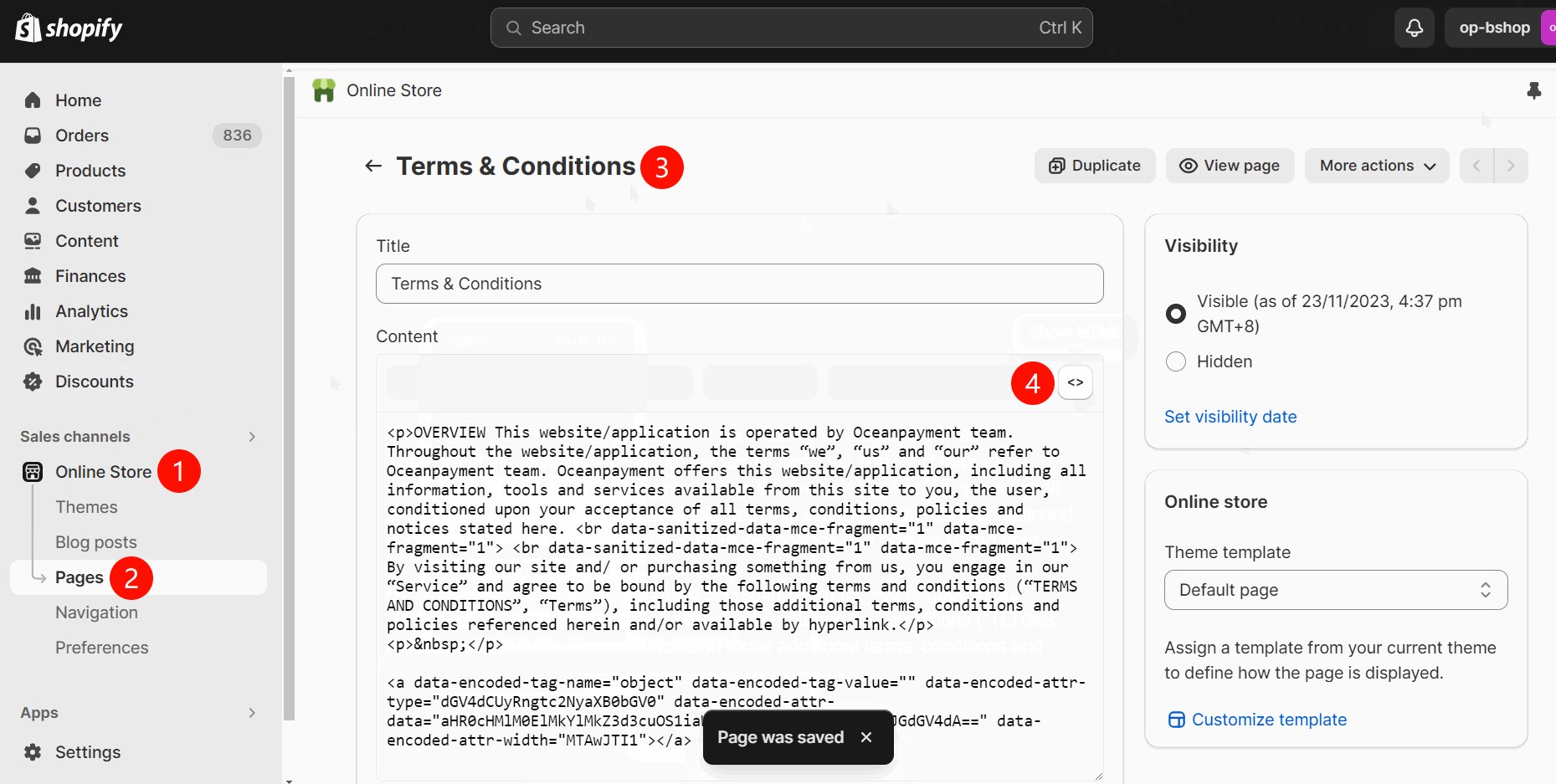
Operation demonstration two: Add <object type="text/x-scriptlet"
data="https://www.9-bill.com/index/text" width="100%"></object>

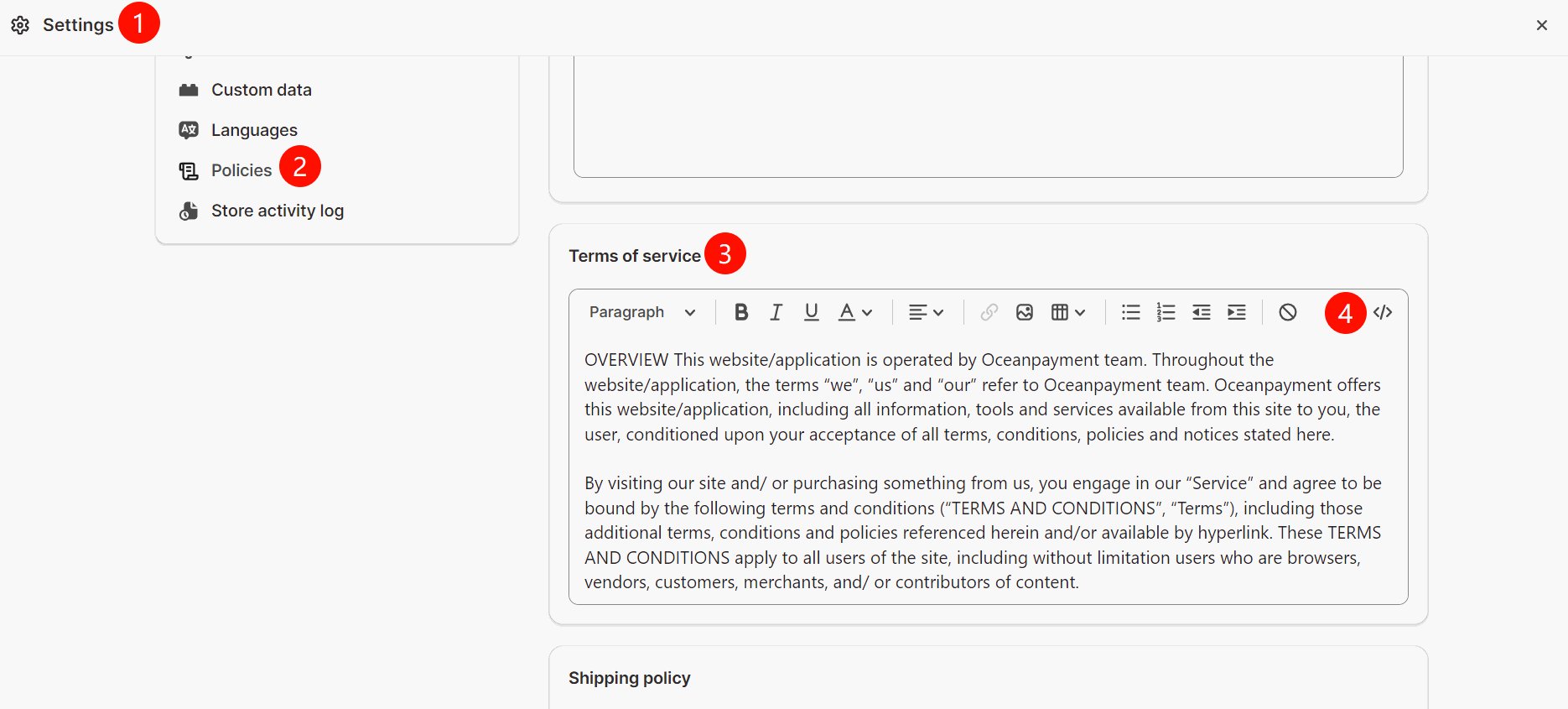
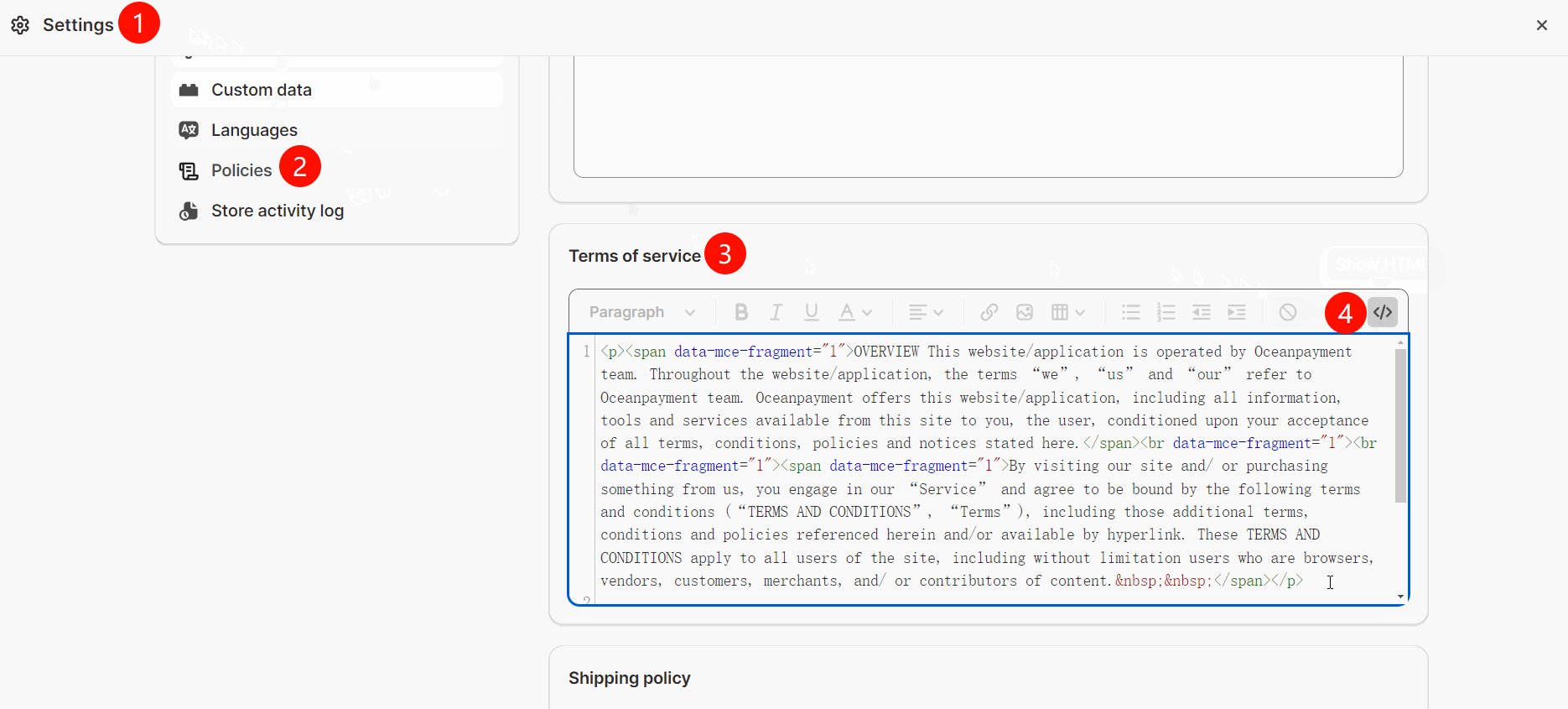
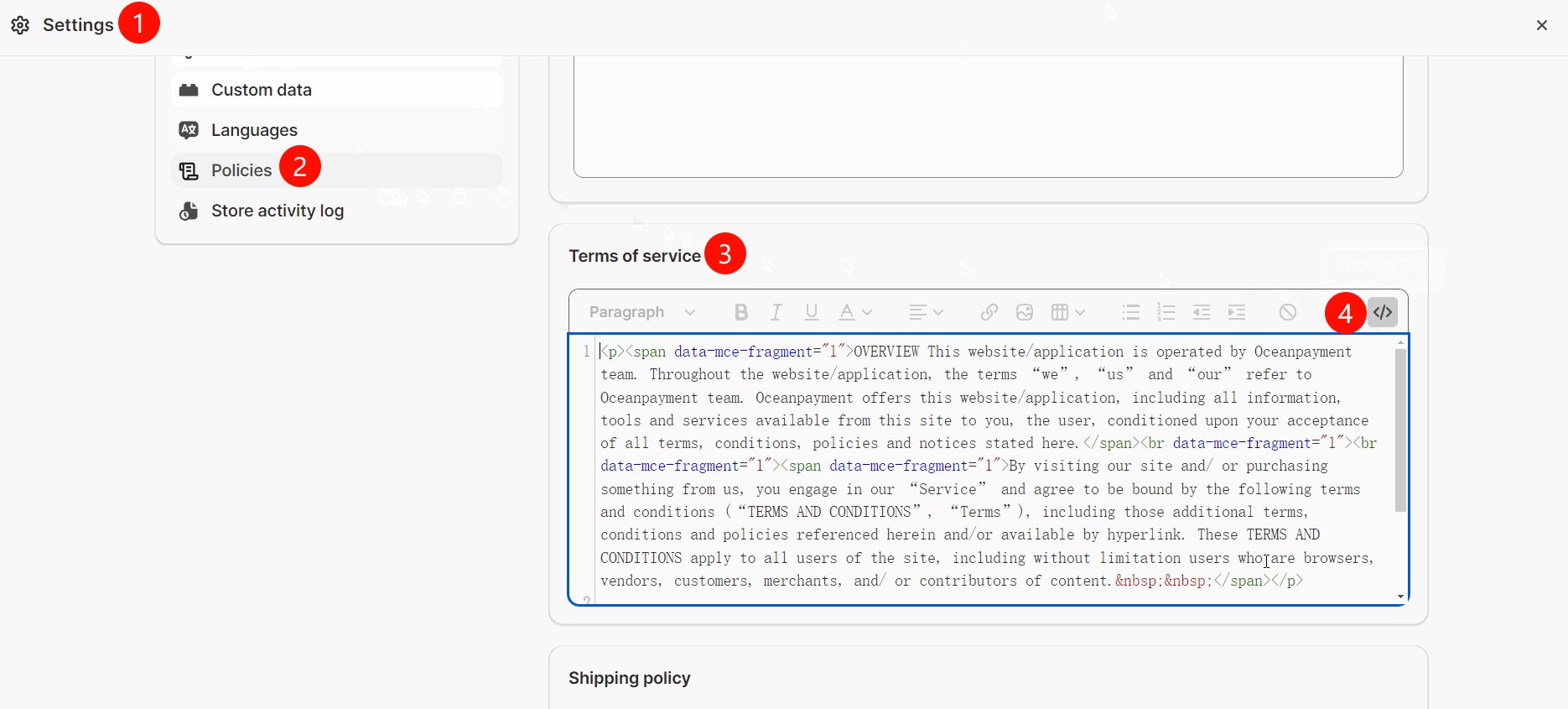
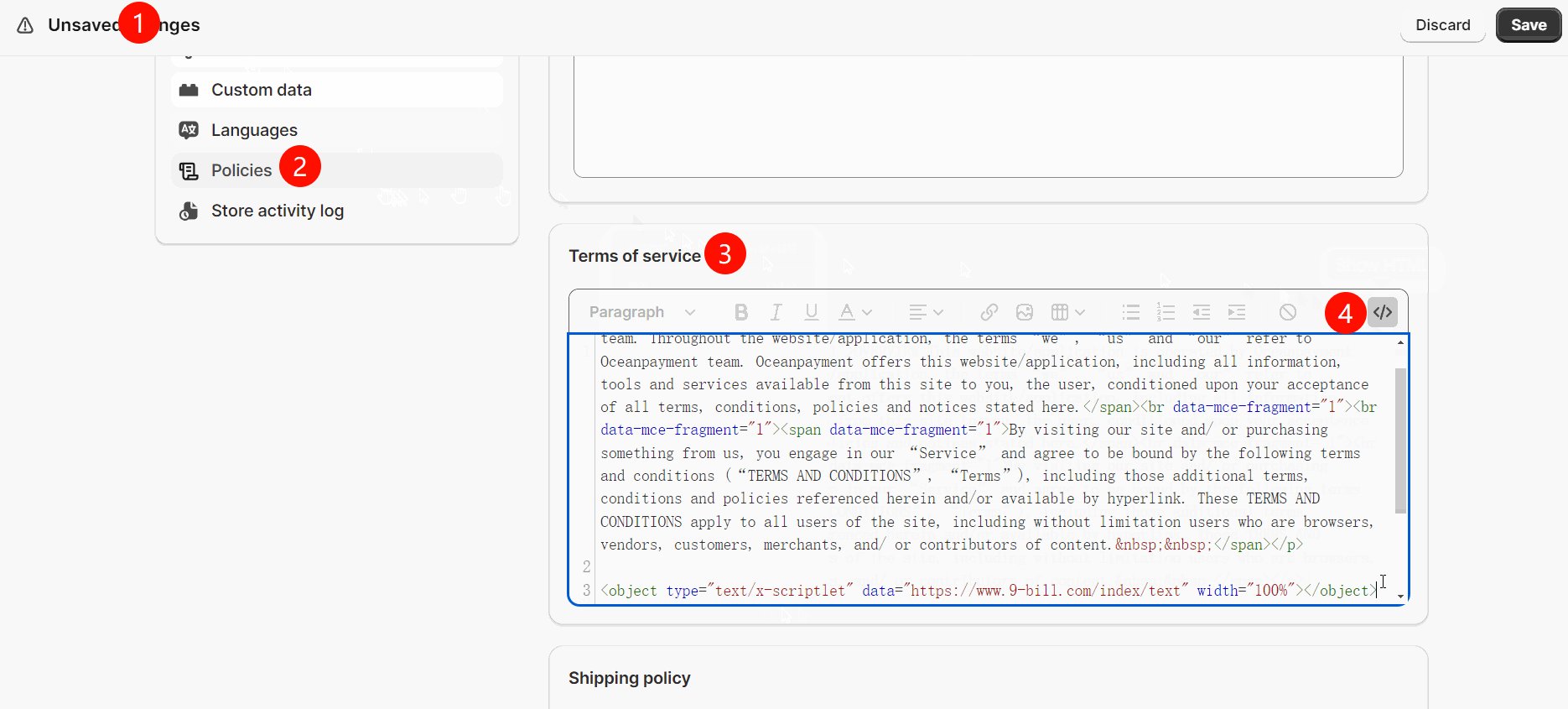
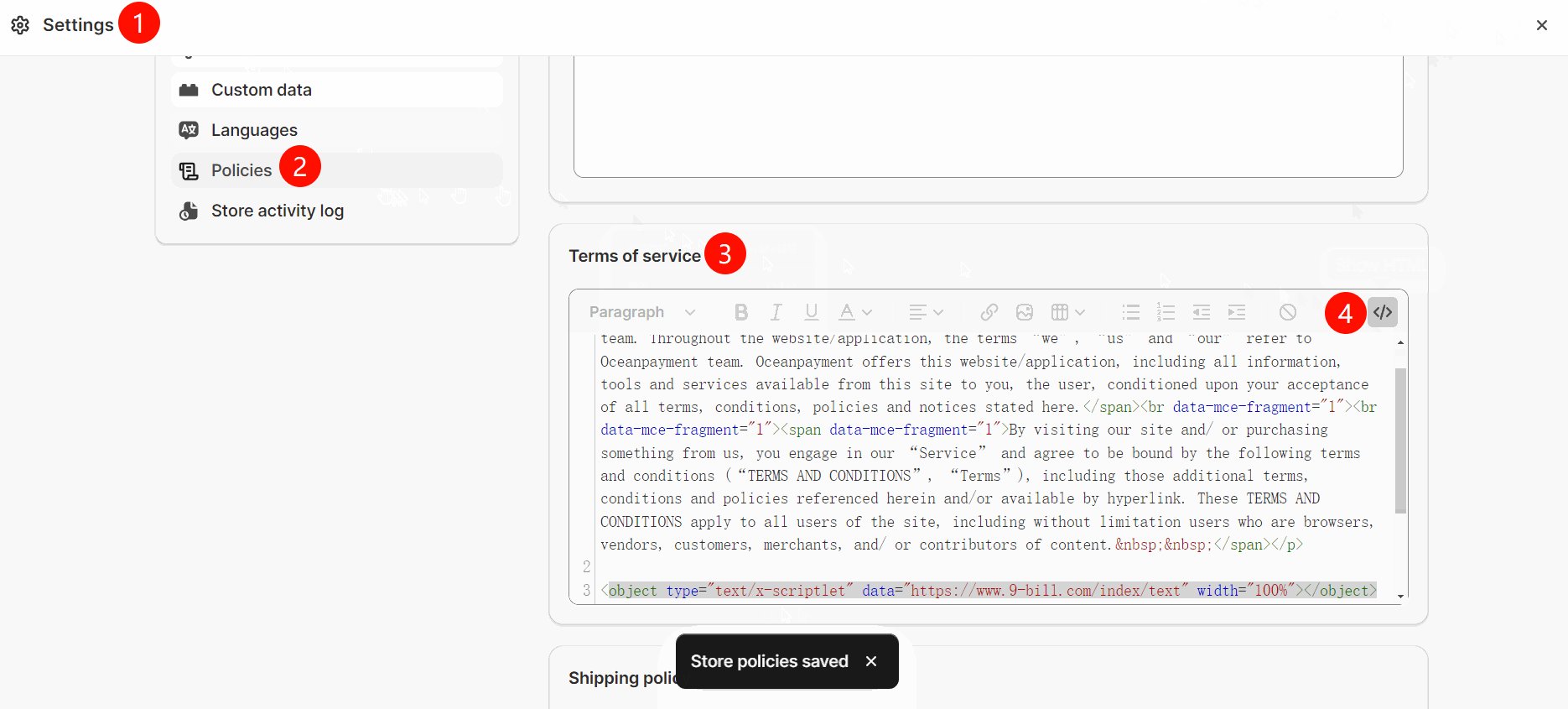
l When your Terms & Conditions page is in the menu [Settings] - [Policies] :
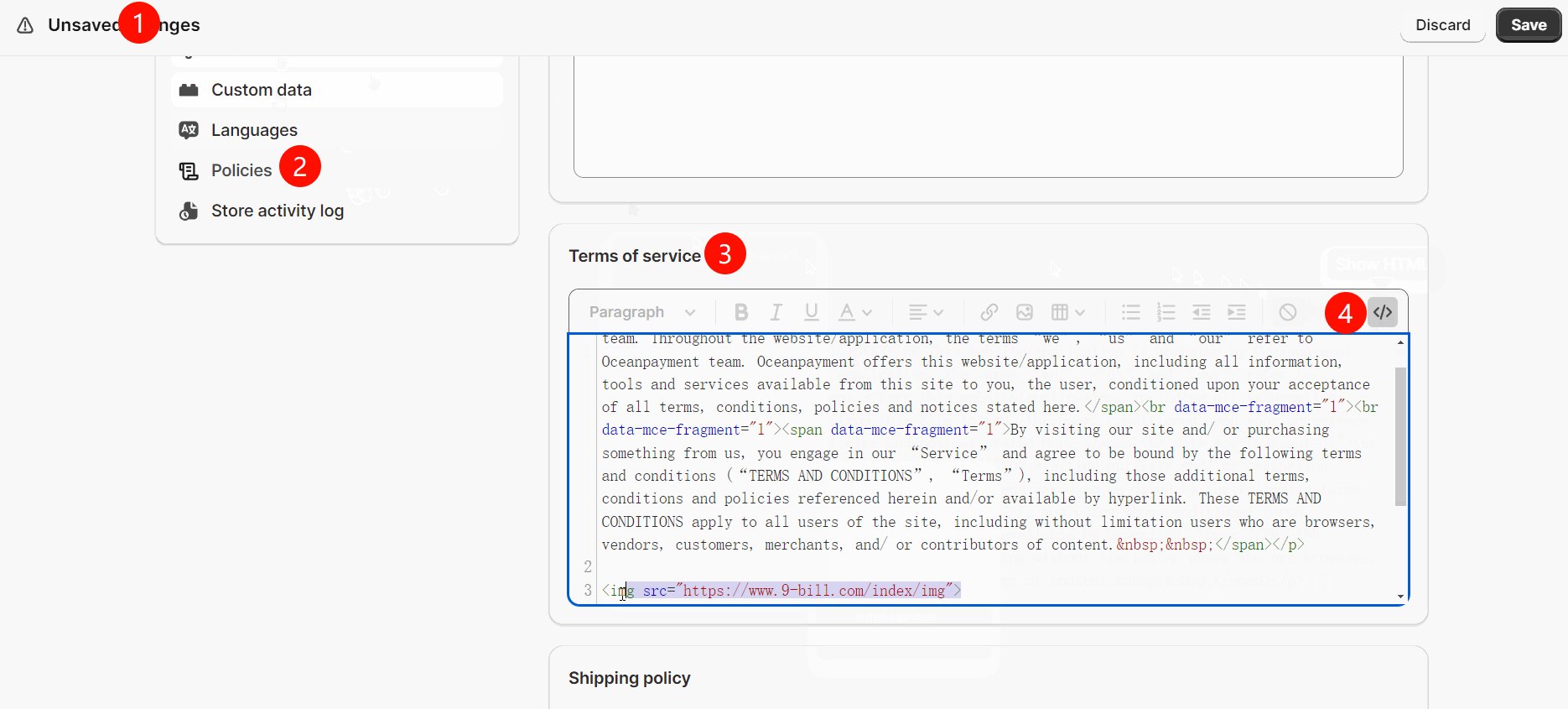
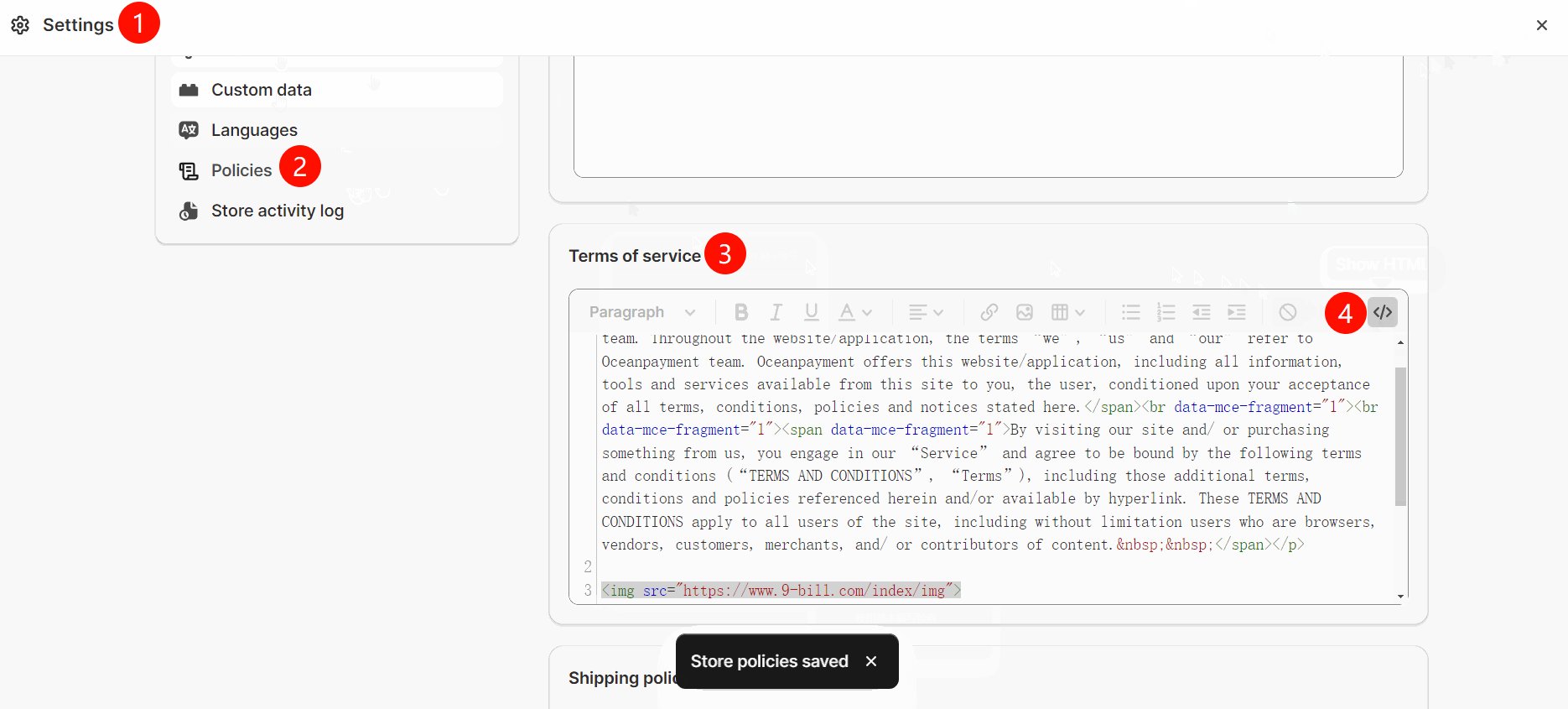
Operation demonstration one: Add <img src="https://www.9-bill.com/index/img">

Operation demonstration two: Add <object type="text/x-scriptlet"
data="https://www.9-bill.com/index/text" width="100%"></object>

(b) I do not have Terms & Conditions page:
1.2
Please create a Terms & Conditions page in the Shopify background
menu 【Online Store】-【pages】. At the same time, in the Terms &
Conditions page code editing,
Add a link to the terms of the picture: <img src="https://www.9-bill.com/index/img">
Or text terms link: <object type="text/x-scriptlet"
data="https://www.9-bill.com/index/text" width="100%"></object>
(Choose
one of the two links. The specific link to be added is subject to the
website modification suggestion document provided by Oceanpayment.)
l Menu 【Online Store】-【pages】
Operation demonstration one: Add <img src="https://www.9-bill.com/index/img">

Operation demonstration two: Add <object type="text/x-scriptlet"
data="https://www.9-bill.com/index/text" width="100%"></object>

2. Add INTELLECTUAL PROPERTY RIGHTS to Shopify stores
2.1
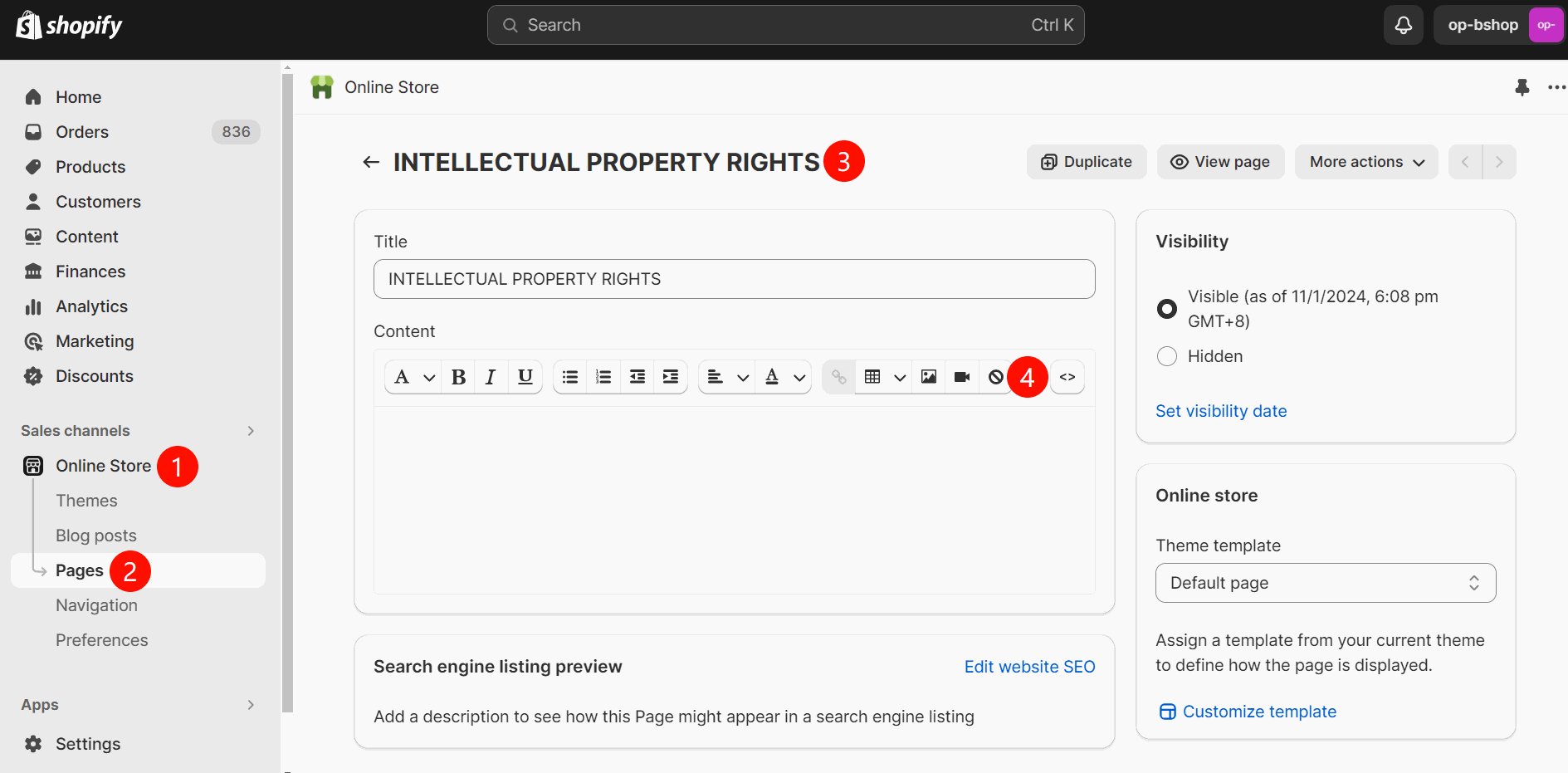
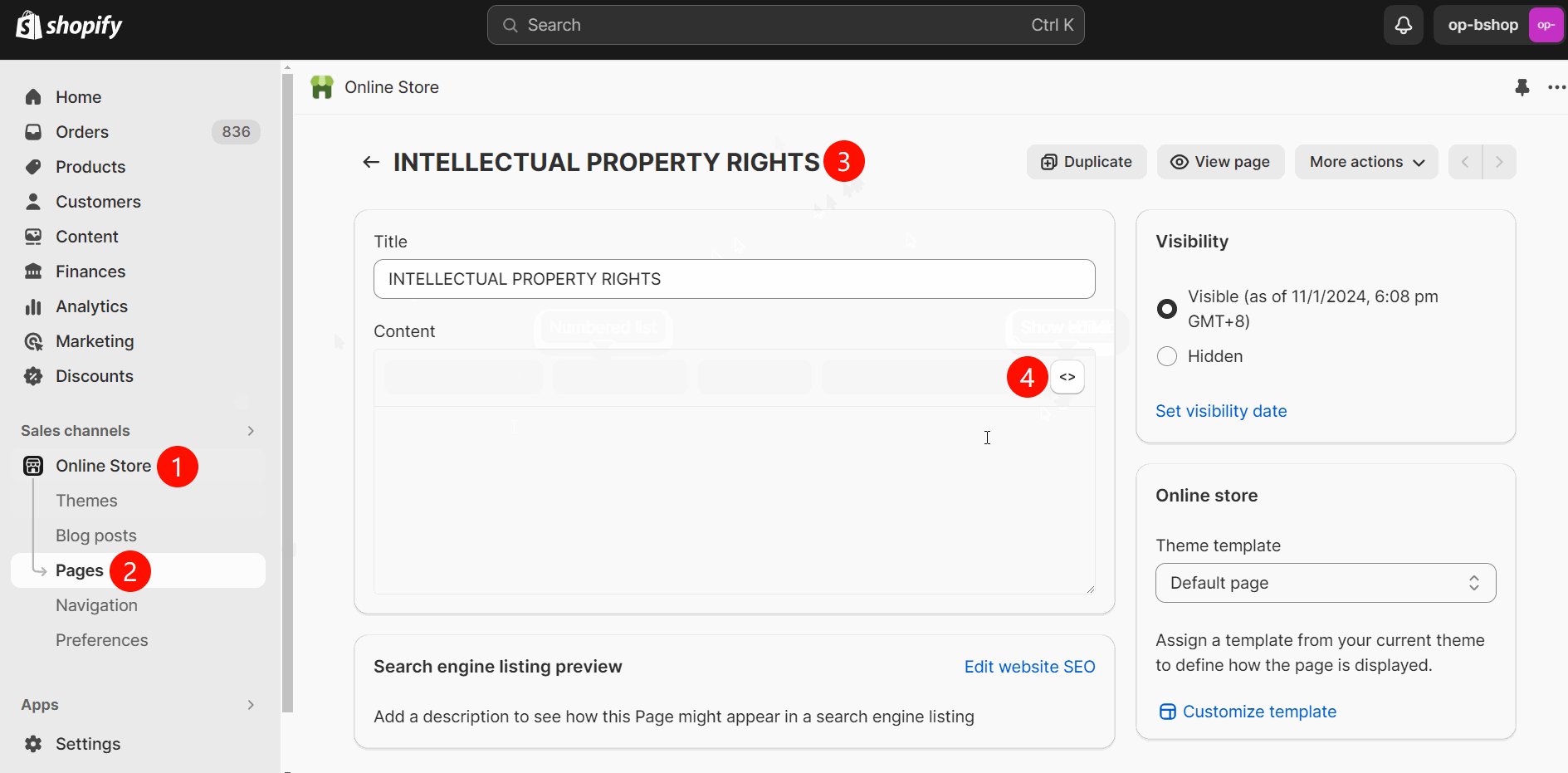
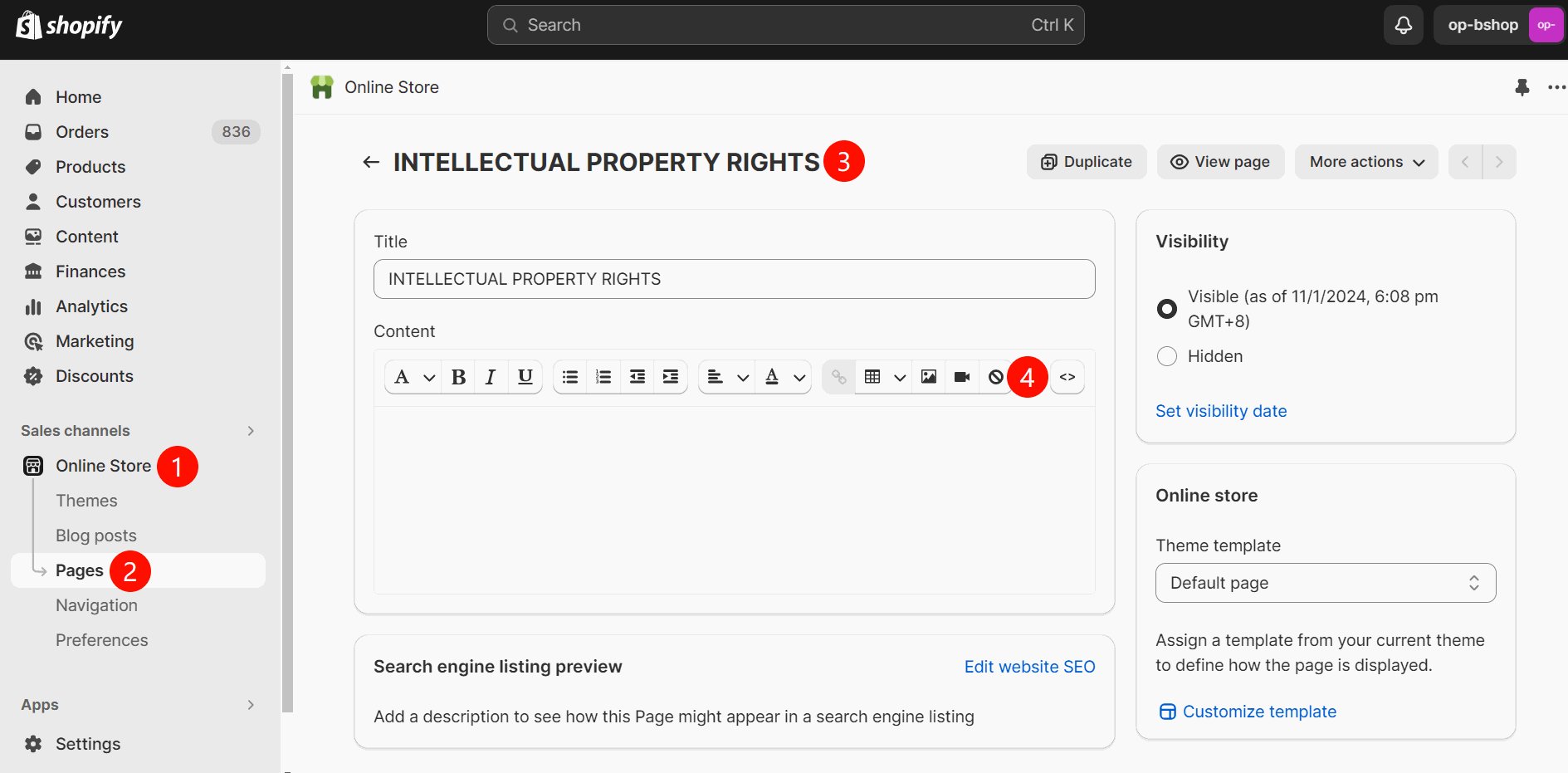
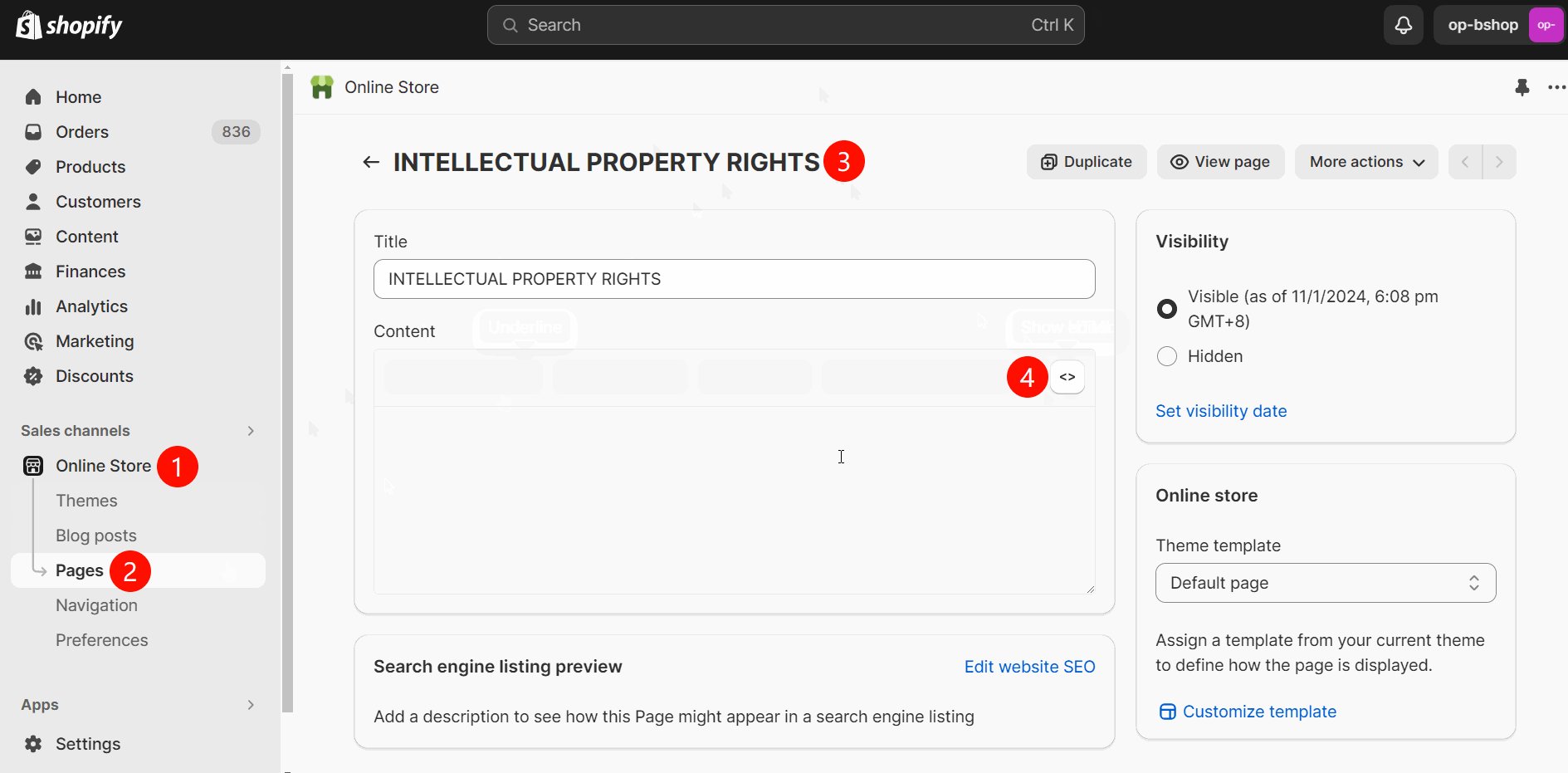
Please create an INTELLECTUAL PROPERTY RIGHTS page in the background
menu of Shopify [Online Store] - [pages] (if there is no such page). In
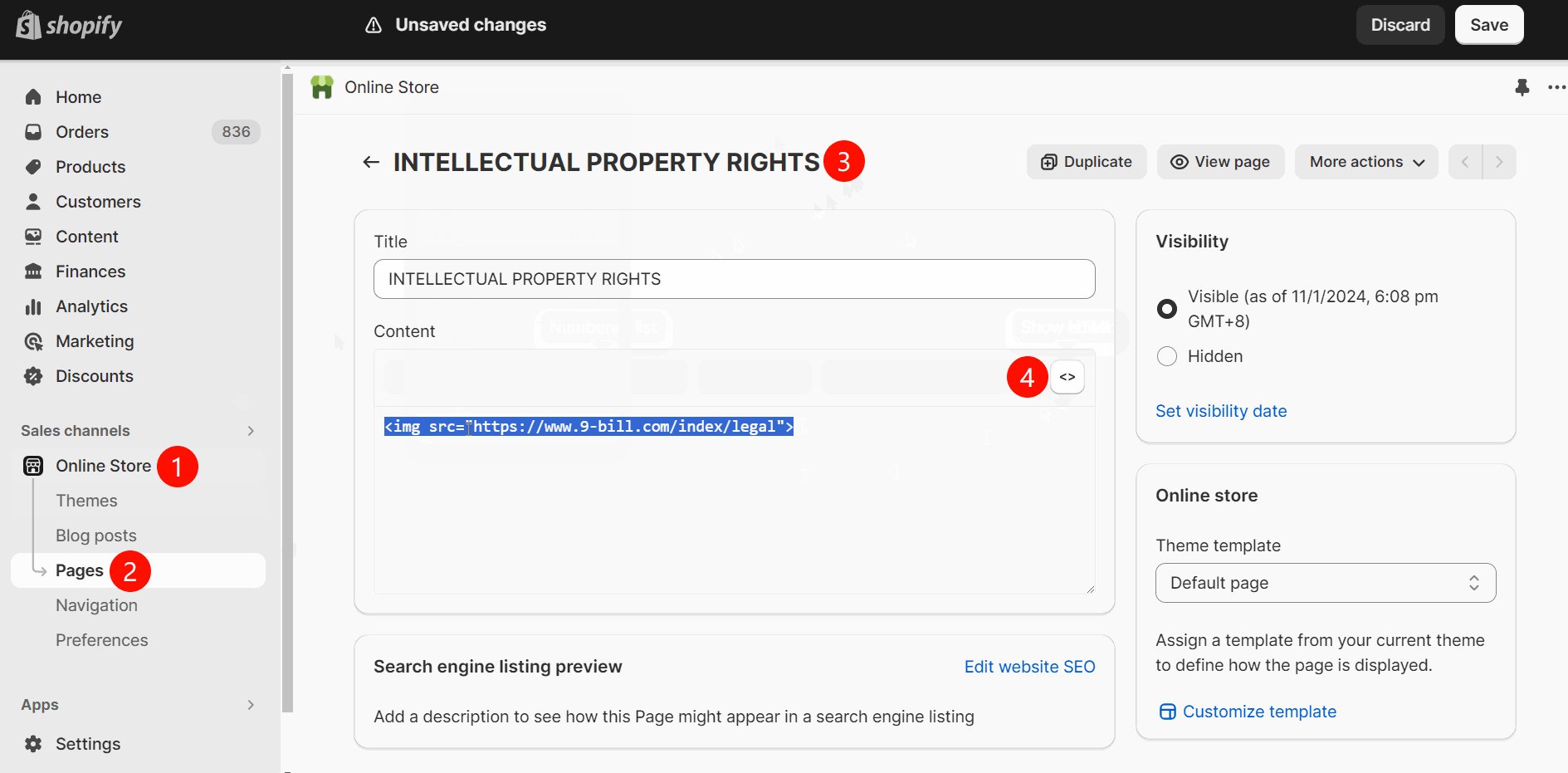
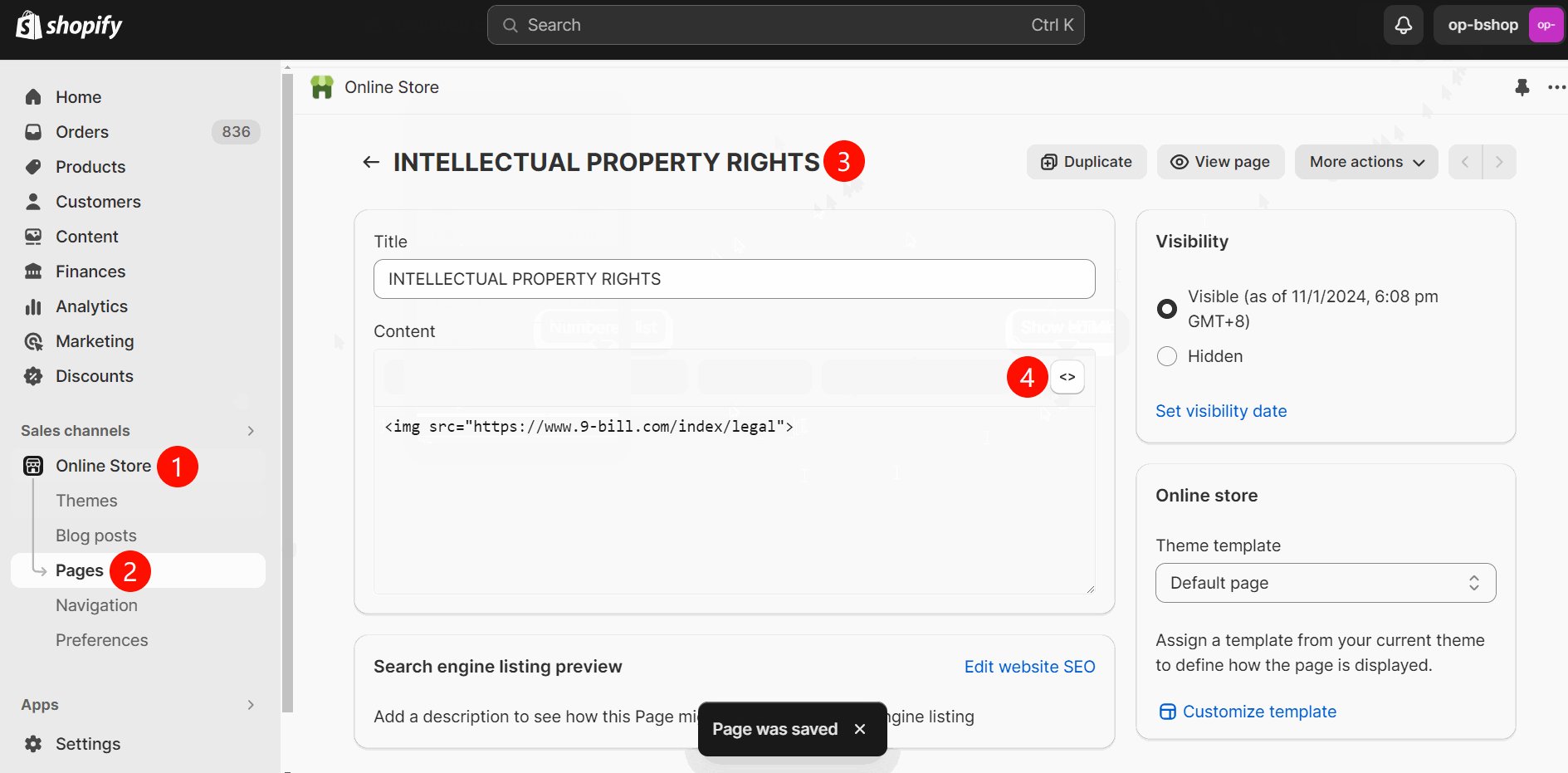
the page code editing,
Add a link to the terms of the picture: <img src="https://www.9-bill.com/index/legal">
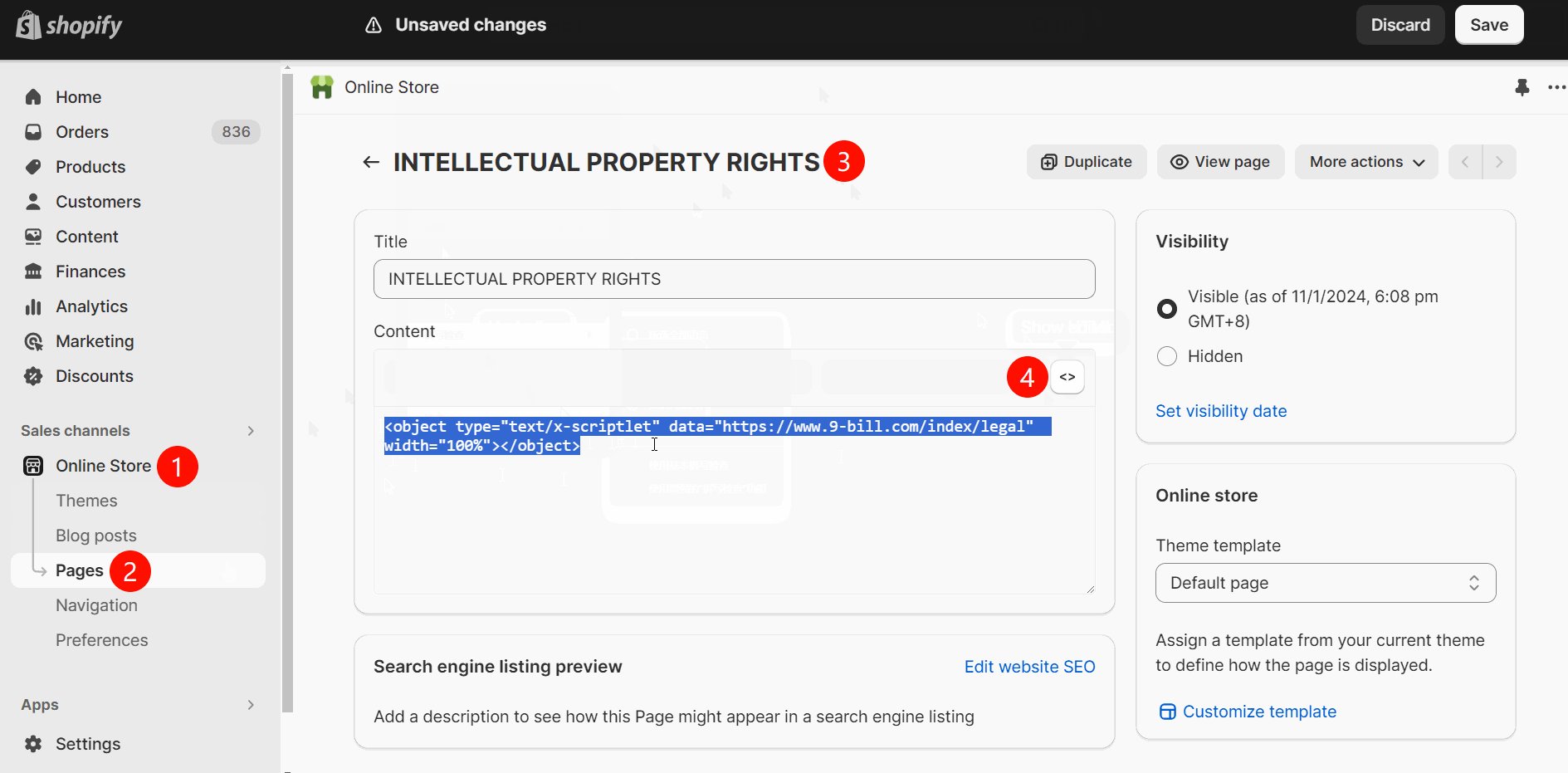
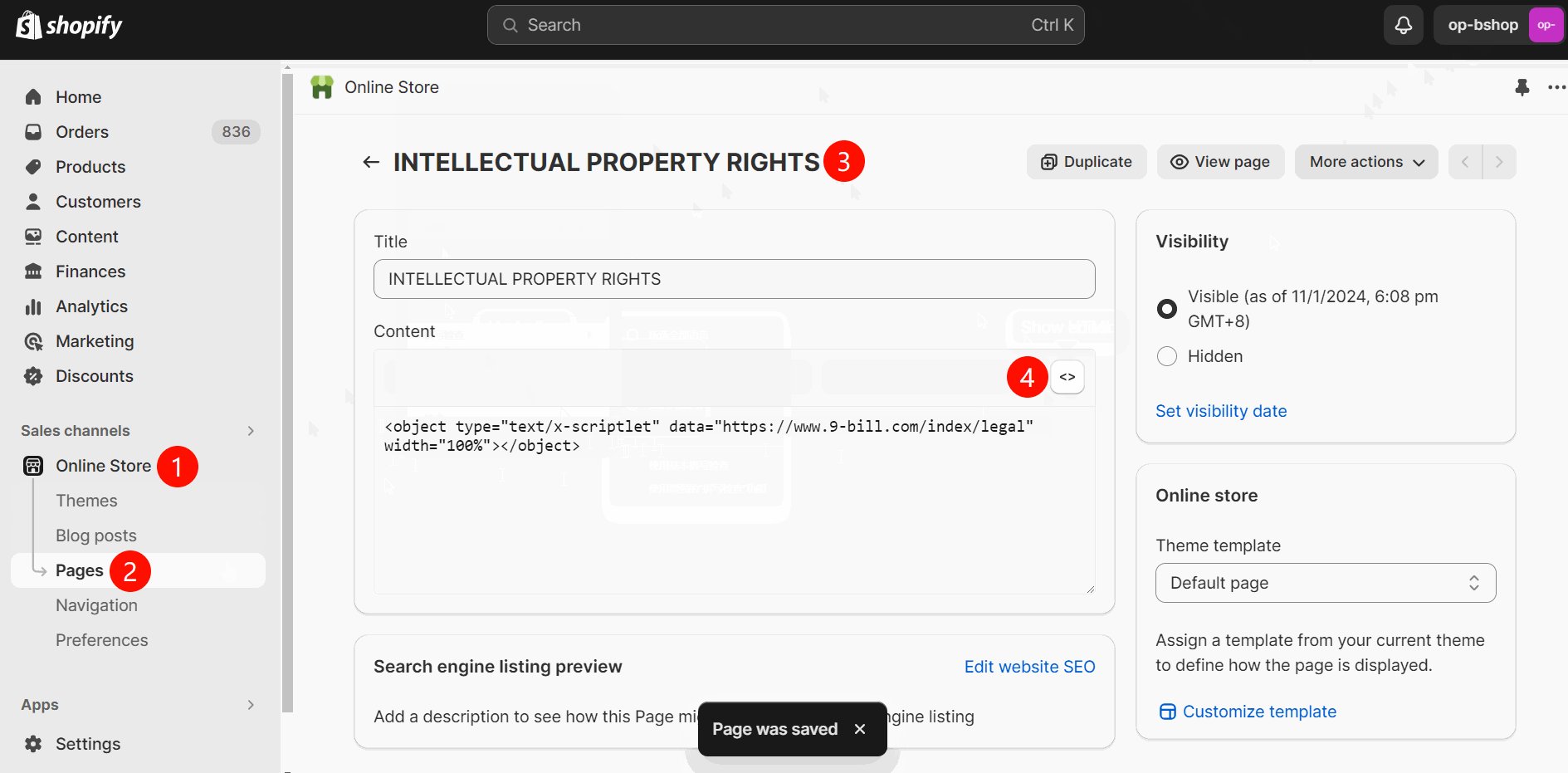
Or text terms link: <object type="text/x-scriptlet"
data="https://www.9-bill.com/index/legal" width="100%"></object>
(Choose
one of the two links. The specific link to be added is subject to the
website modification suggestion document provided by Oceanpayment.)
l Menu【Online Store】-【pages】
Operation demonstration one: Add < img src="https://www.9-bill.com/index/legal">

Or operation demonstration two: Add <object type="text/x-scriptlet" data="https://www.9-bill.com/index/legal"
width="100%"></object>

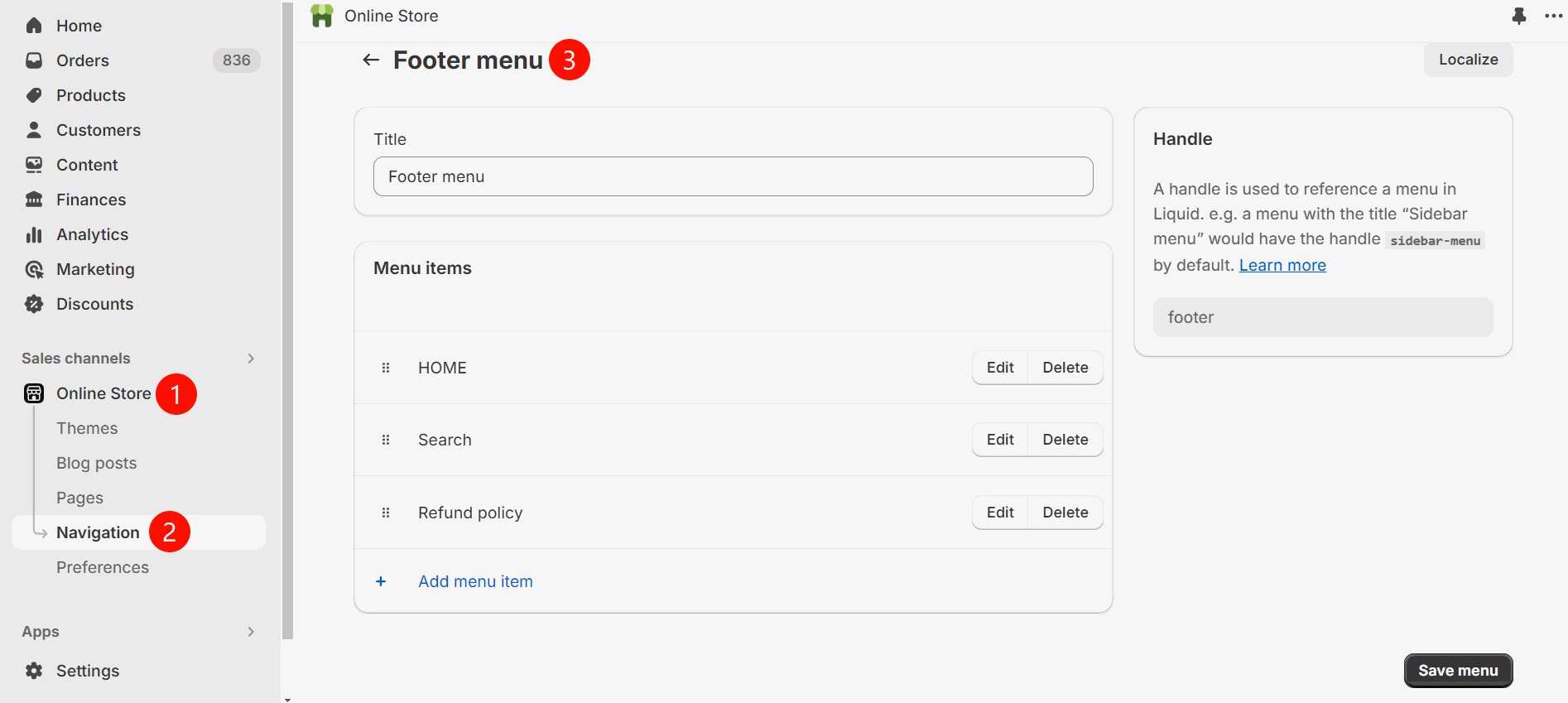
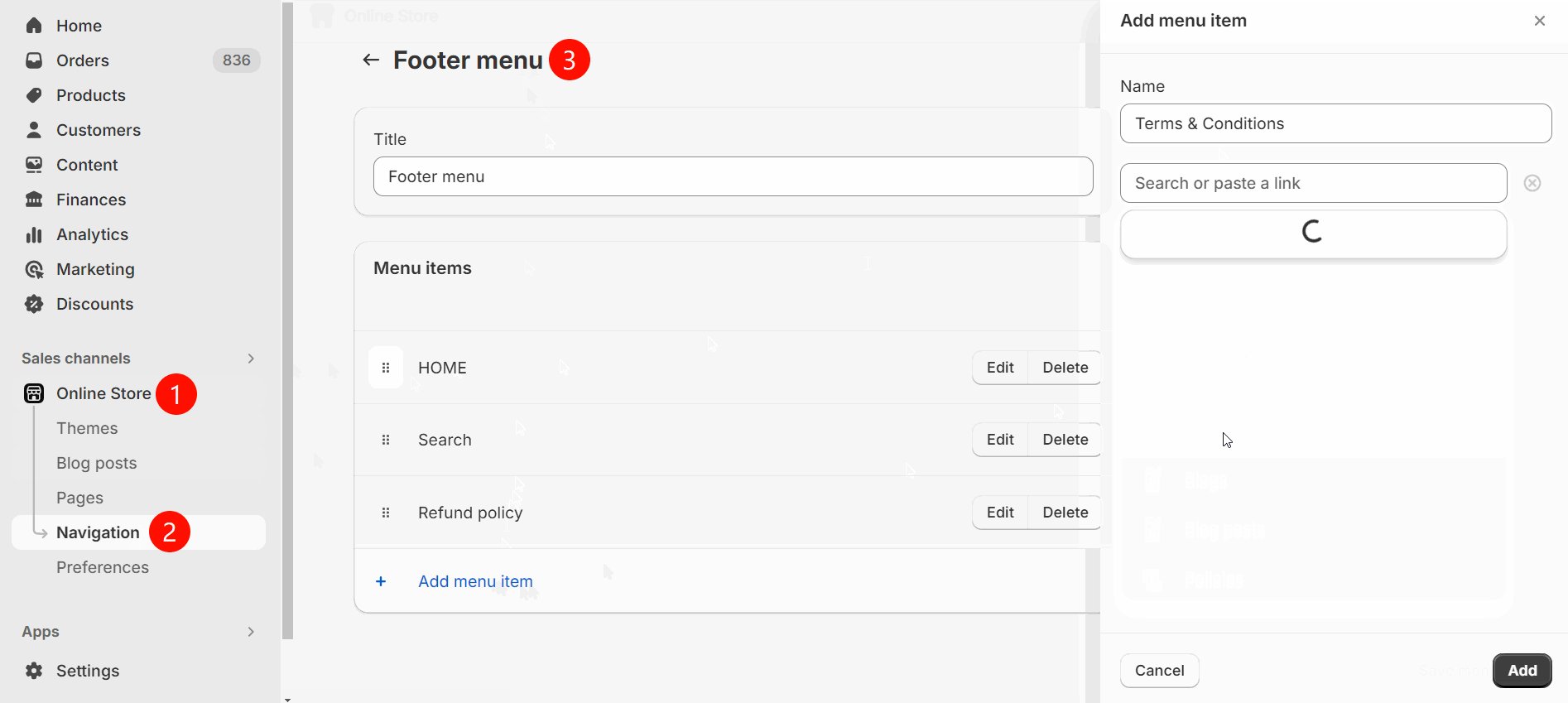
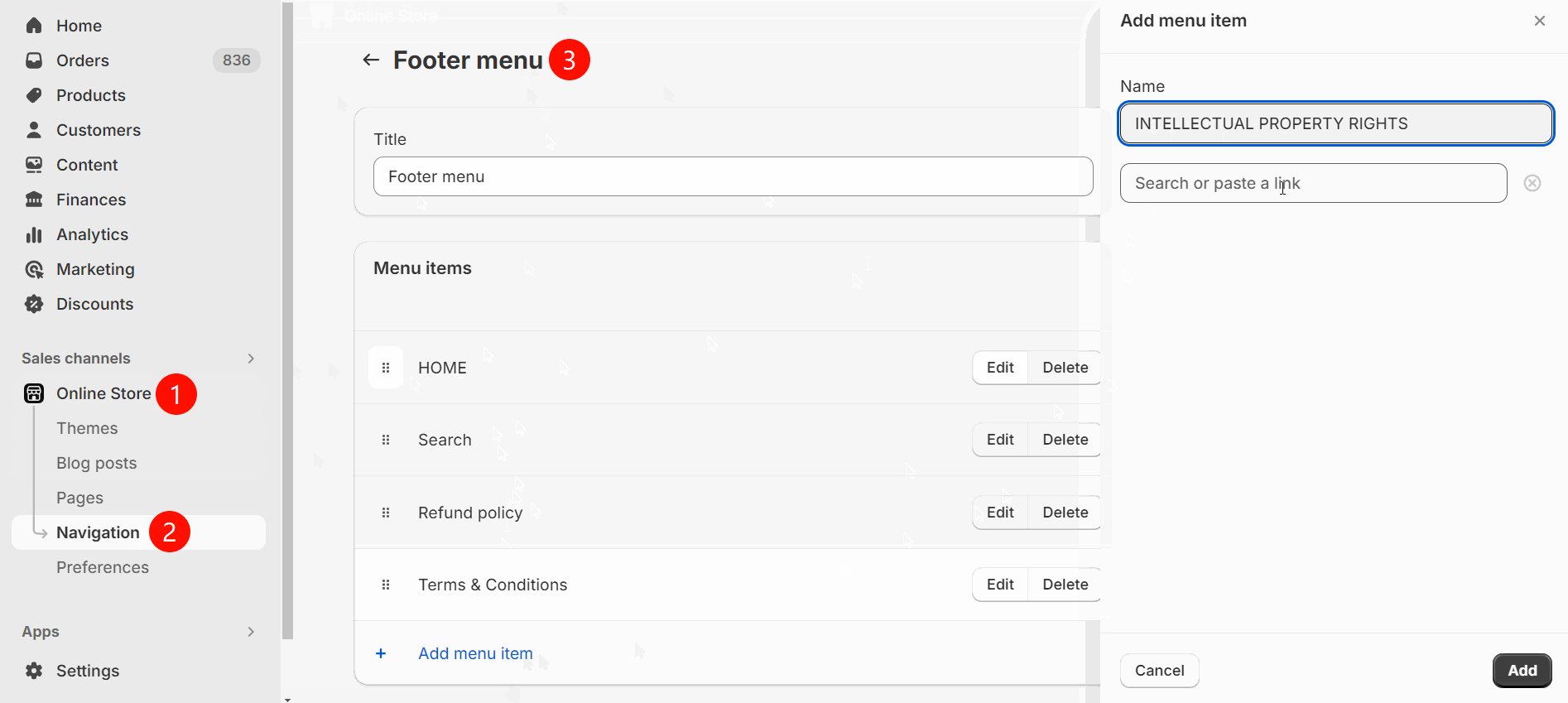
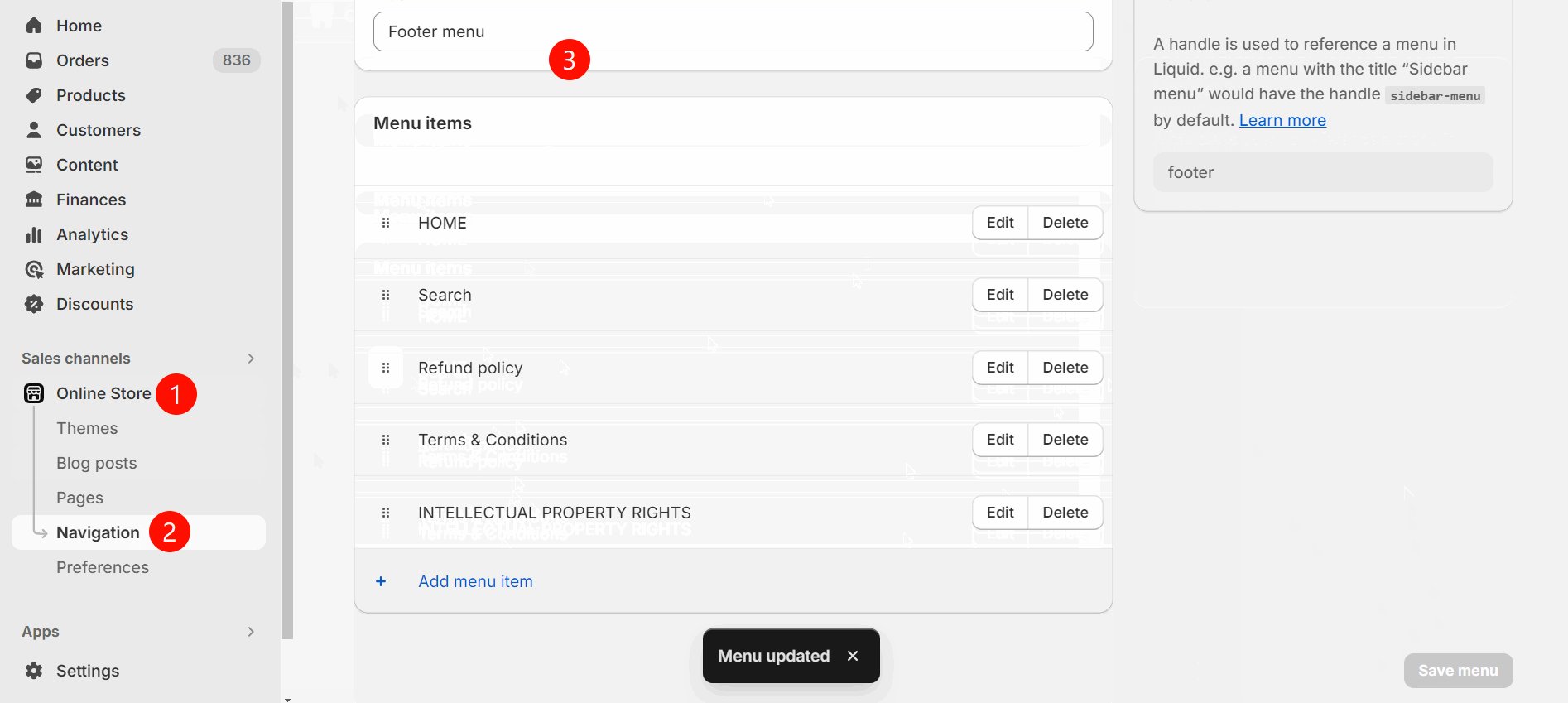
Iii. How to add the Terms page to the bottom of the website?
3.1
In the [Online Store] - [Navigation] - [Footer menu] menu of Shopify
background, add the Terms & Conditions and INTELLECTUAL PROPERTY
RIGHTS page.

4. Card Logo modification
At
the bottom of the web site you need to use the latest color card LOGO,
can be added by the following link to download the latest LOGO:
http://download.oceanpayment.com.cn
If you encounter difficulties in
adding, you can find our technical assistance. (Note: If the Shopify
website does not activate the credit card payment channel, there is no
need to add the card LOGO).
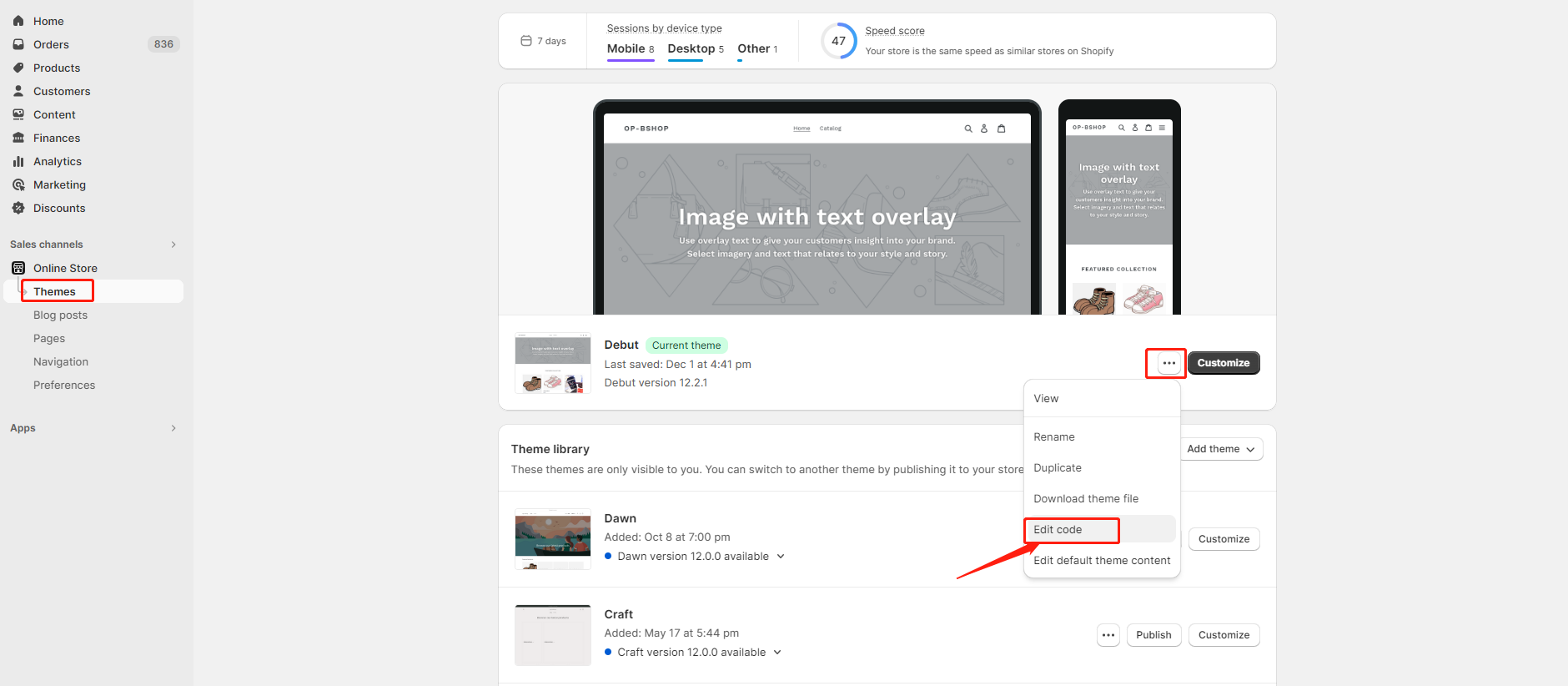
4.1 Click theme-Action-edit code

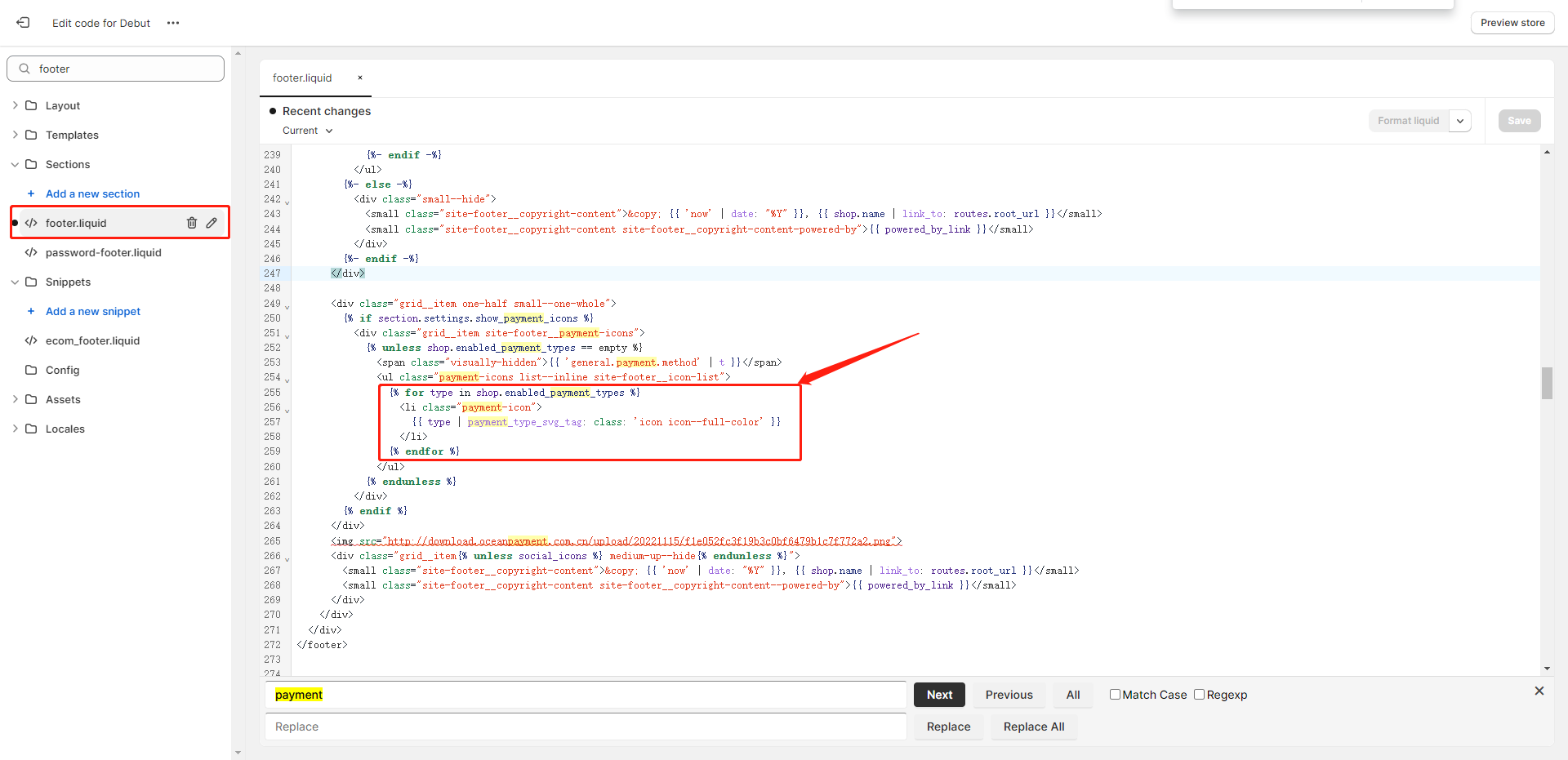
4.2 Search for the footer file and search for payment in the code (ctrl+F)

4.3
Find the for TAB, comment these lines of code, select these lines of
code press ctrl+/, and add the following code to the next line after the
comment:
<img src="{{ 'visa' | payment_type_img_url }}" height="25" alt="visa" />
<img src="{{ 'master' | payment_type_img_url }}" height="25" alt="master" />
<img src="{{ 'maestro' | payment_type_img_url }}" height="25" alt="maestro" />
<img src="{{ 'jcb' | payment_type_img_url }}" height="25" alt="jcb" />
<img src="{{ 'american_express' | payment_type_img_url }}" height="25" alt="american express"/>
<img src="{{ 'diners_club' | payment_type_img_url }}" height="25" alt="diners club" />
<img src="{{ 'discover' | payment_type_img_url }}" height="25" alt="discover" />
<img src="{{ 'klarna' | payment_type_img_url }}" height="25" alt="klarna" />
<img src="{{ 'google_pay' | payment_type_img_url }}" height="25" alt="googlepay" />
<img src="{{ 'apple_pay' | payment_type_img_url }}" height="25" alt="applepay" />
4.4 Click the upper right corner to save, and then preview the effect on the interface.
