Shopify Klarna On-Site Messaging 安装
On Site Message (OSM) 是Klarna提供的一种工具,让客户知道您的网站上可以使用 Klarna。该服务适用于所有使用 Klarna Payments 或 Klarna Checkout 的零售商。而且是免费的!
安装说明
在安装Klarna OSM前,请确认已满足下列条件
- 请确认Shopify主题使用为2.0版本。如果您使用的不是2.0版本的主题,请参考文档升级至主题2.0版本。主题升级。
- 在Oceanpayment申请Klarna支付通道,且转正。
- 联系Oceanpayment技术支持获得店铺对应的MID和clientid。techservice@oceanpayment.com.cn
安装步骤
1. 安装Klarna OSM插件
- 在Shopify App Store中搜索Klarna On-Site Message。
- 点击Klarna On-Site Messaging进入应用程序页面,点击安装。
2. 账户配置
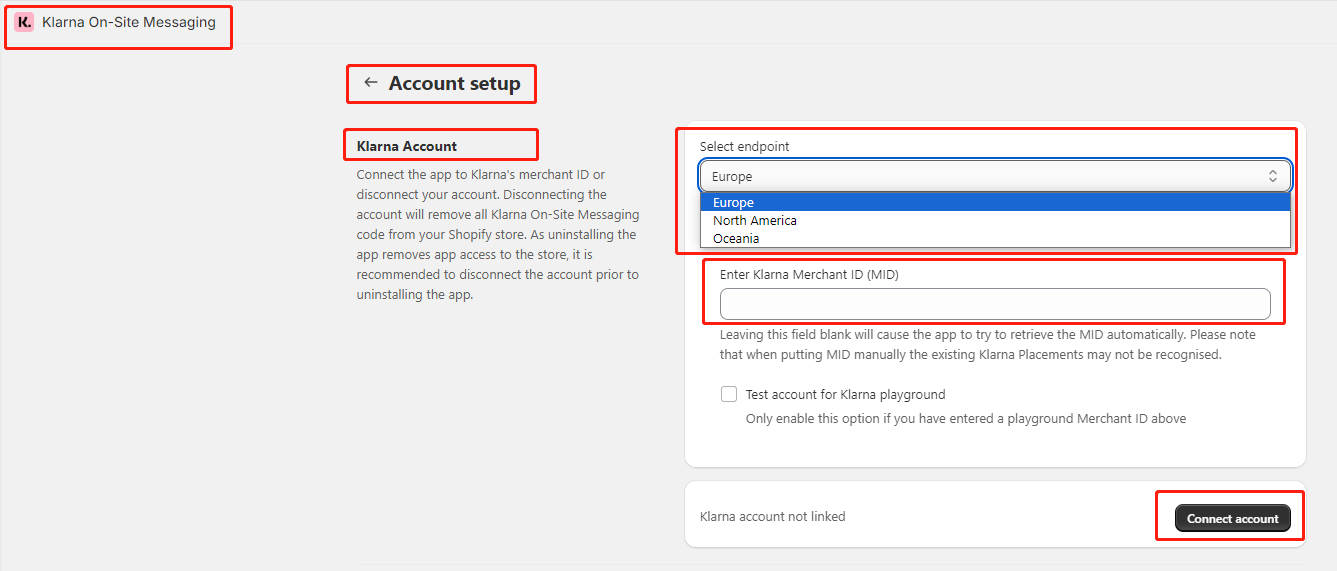
- 在Shopify后台打开Klarna App
- 在Account Septup中找到Klarna Account一栏
- 连接账户(connect Account):在Endpoint中选择对应的地区(Europe、NA、Oceania),并在下方输入框内输入地区对应的MID。输入完成后点击Connect Account。

3. 配置插件 - Theme2.0
- 如果您使用了2.0版本主题,可以直接点击App Block Instruction配置插件。
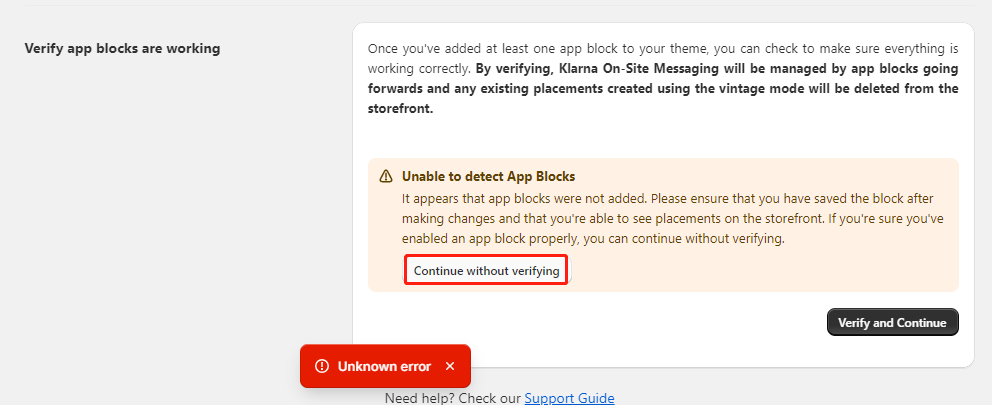
- 进入配置页面,拉倒最下面点击Verify and Continue。
- 如果点击Verify and Continue后出现Unable to Detect App Blocks提示,点击Continue without Verifying即可完成配置。

4. 在页面插入Klarna OSM
- 登录Shopify后台,去到Sales Channel -> Online Store -> Themes -> Customize
- 在编辑页面中,进入其中一个产品页面
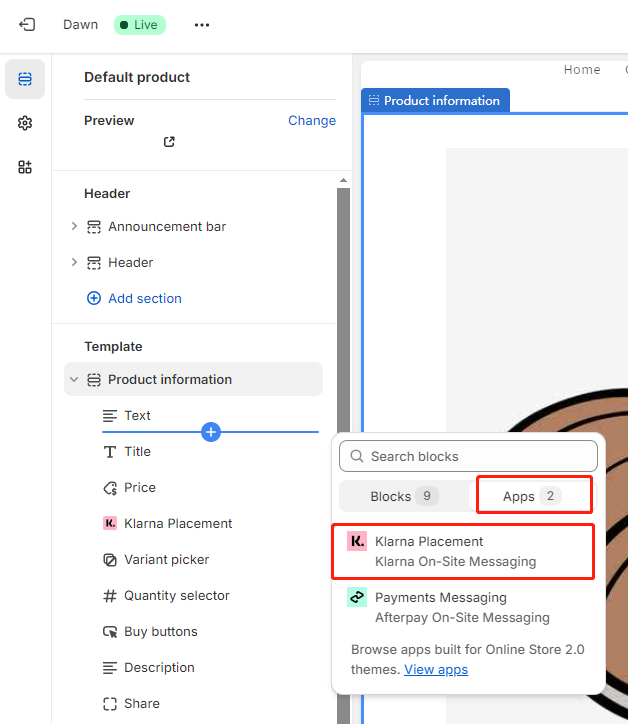
- 在左边的点位栏中找到Template,点击Add blocks,选择Apps,点击Klarna Placement,拖动到合适的位置。
注意:如果使用了多个产品主题,需要在每个产品主题内都添加Klarna Placement App

- 在右边的配置栏中,选择需要的显示类型(Placement type)和语言(Locale Setting)。点击保存即可。
常见问题 Q&A
1. 设置完成后,Klarna OSM在网页前端中不显示。
- 检查MID对应的域名和地区(北美?欧洲?)是否正确。
- Klarna OSM会识别用户的ip地址,请将ip地址调整到对应的覆盖区域内
- 少数主题会有页面内Product Block和Klarna App不兼容的情况。在主题修改页面,产品详情页面单独添加一个App Block,在App Block中添加Klarna App后可正常显示。
2. Klarna OSM是否支持自定义详情内容?
Klarna On-site Messaging不支持自定义详情页内容。
3. Klarna OSM点击learn more后,详情页显示空白页
检查是否有使用其他页面拦截工具,如有,请联系第三方工具服务商停止拦截Klarna显示信息。使用例如Consent Manager等第三方工具会导致Klarna OSM详情页信息展示失败。
